Table of contents

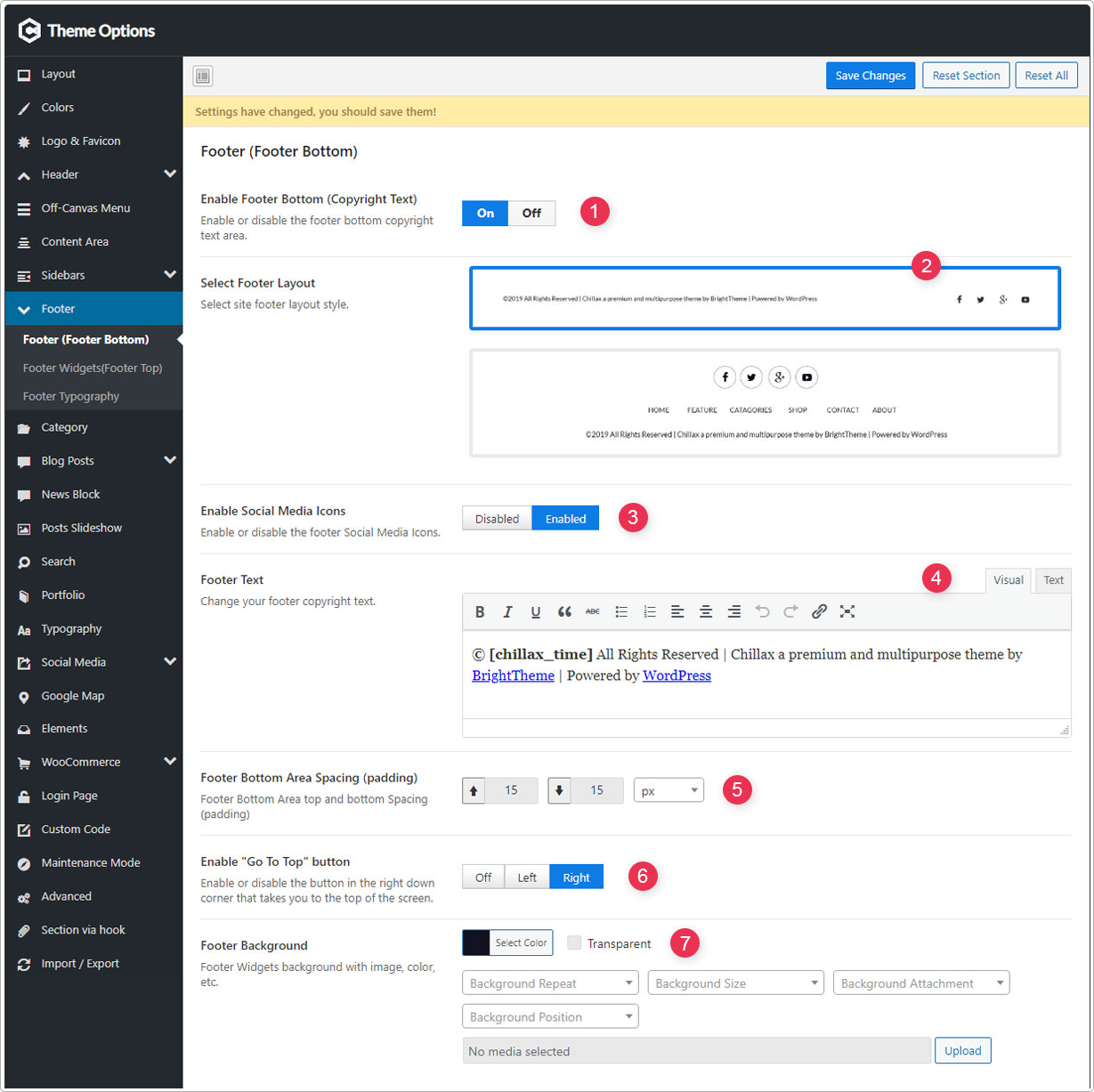
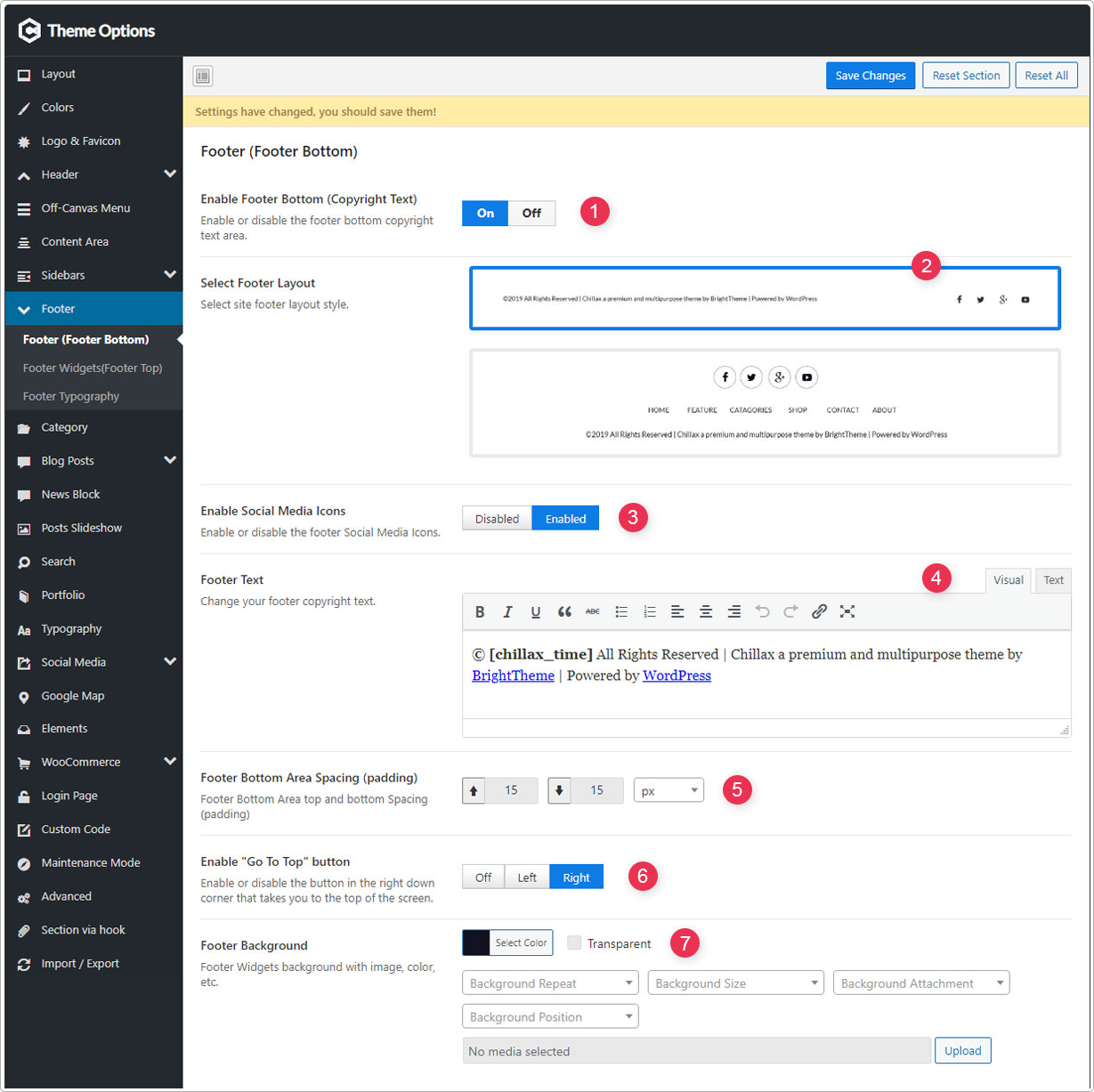
- Enable Footer Bottom (Copyright Text) - Enable or disable the footer bottom copyright text area.
- Select Footer Layout - Select site footer layout style.
- Enable Social Media Icons - Enable or disable the footer Social Media Icons.
- Footer Text - Change your footer copyright text.
- Footer Bottom Area Spacing (padding) - Footer Bottom Area top and bottom Spacing (padding).
- Enable “Go To Top” button - Enable or disable the button in the right down corner that takes you to the top of the screen.
- Footer Background - Footer Widgets background with image & color.

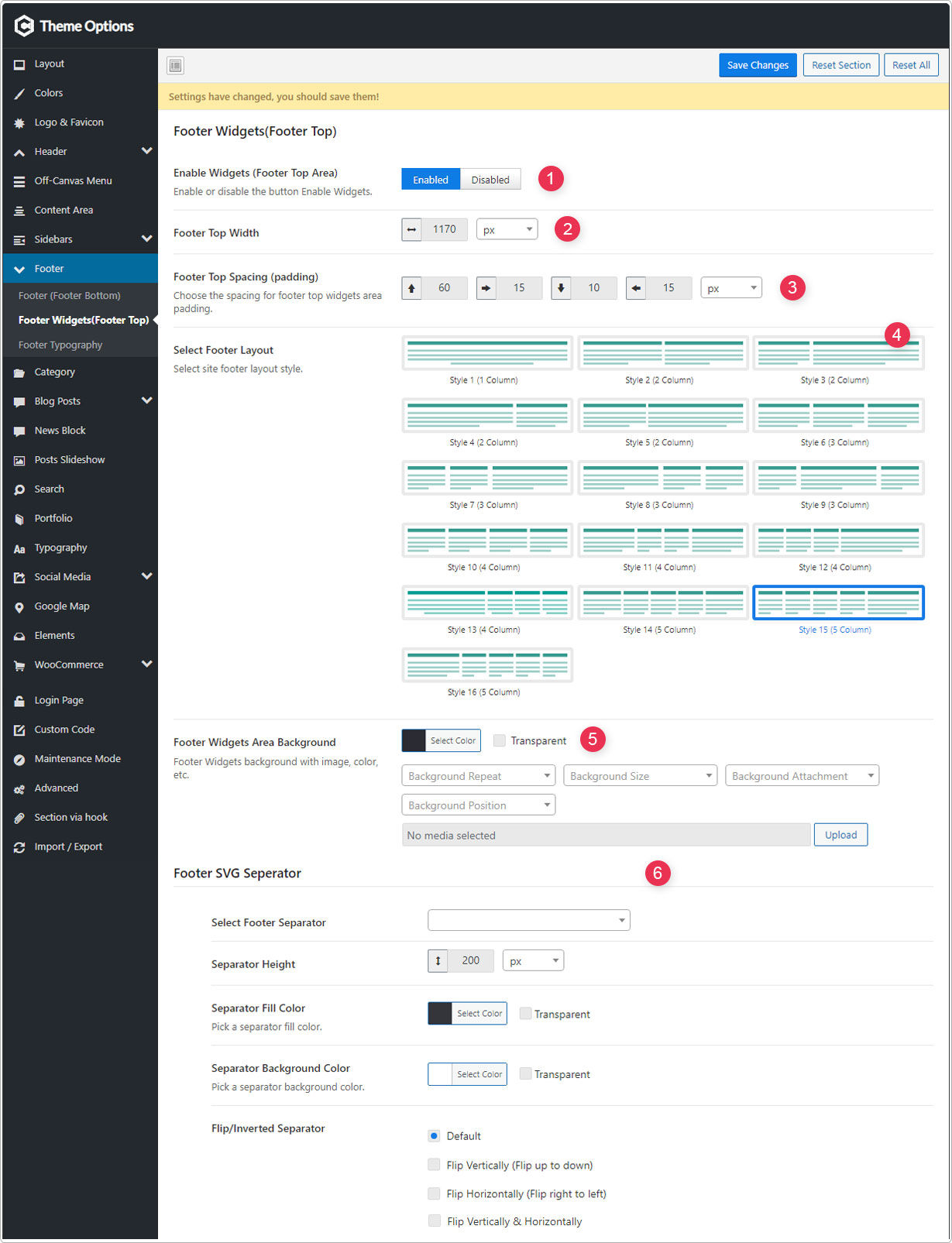
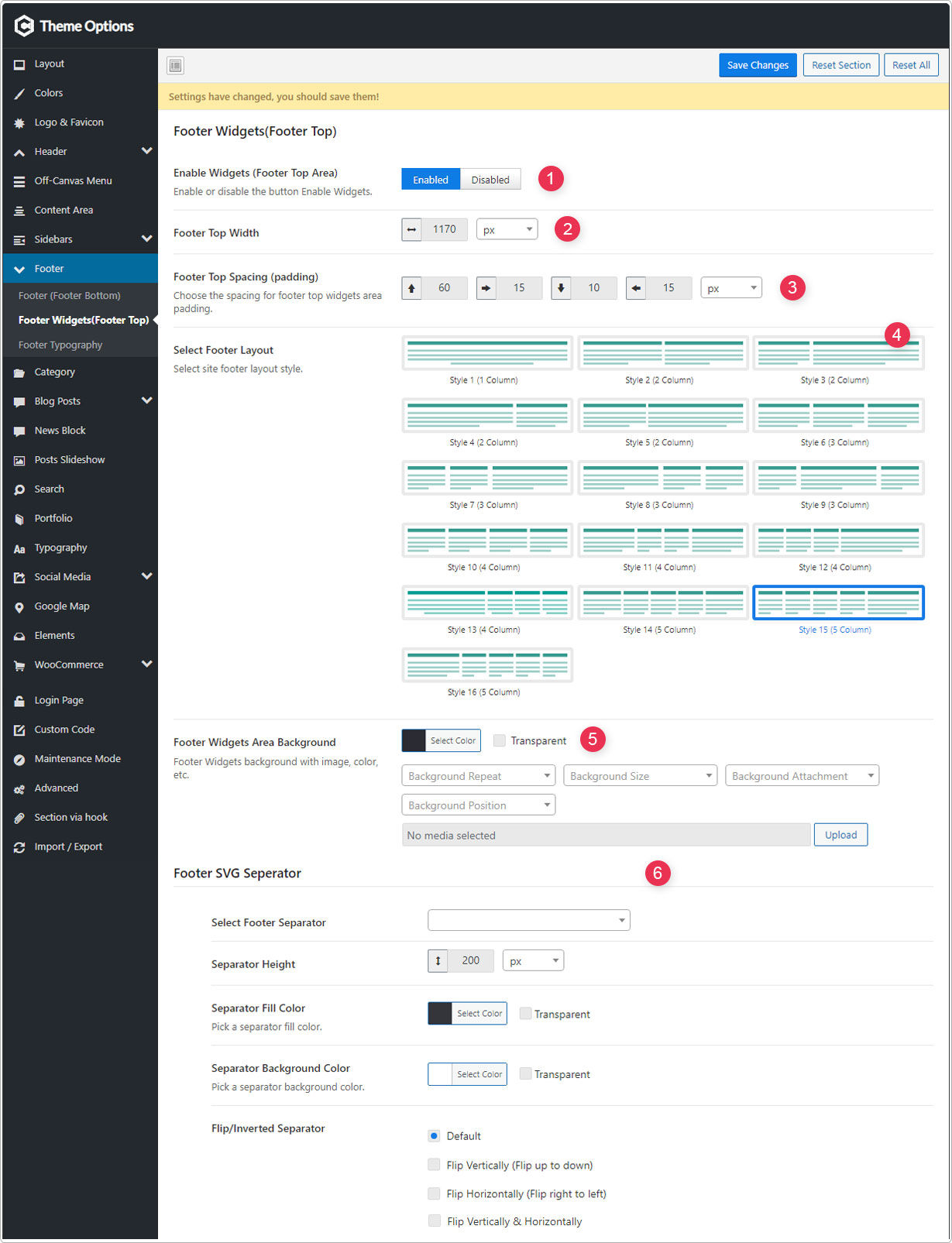
- Enable Widgets (Footer Top Area) - Enable or disable the button Enable Widgets.
- Footer Top Width - Footer top custom width.
- Footer Top Spacing (padding) - Choose the spacing for footer top widgets area padding.
- Select Footer Layout - Select site footer layout style.
- Footer Widgets Area Background - Footer Widgets background with image & color.
- Footer SVG Seperator - Select the SVG Seperator for Footer options(SVG Footer Separator, Separator Height, Separator Fill Color, Separator Background Color, Flip/Inverted Separator).

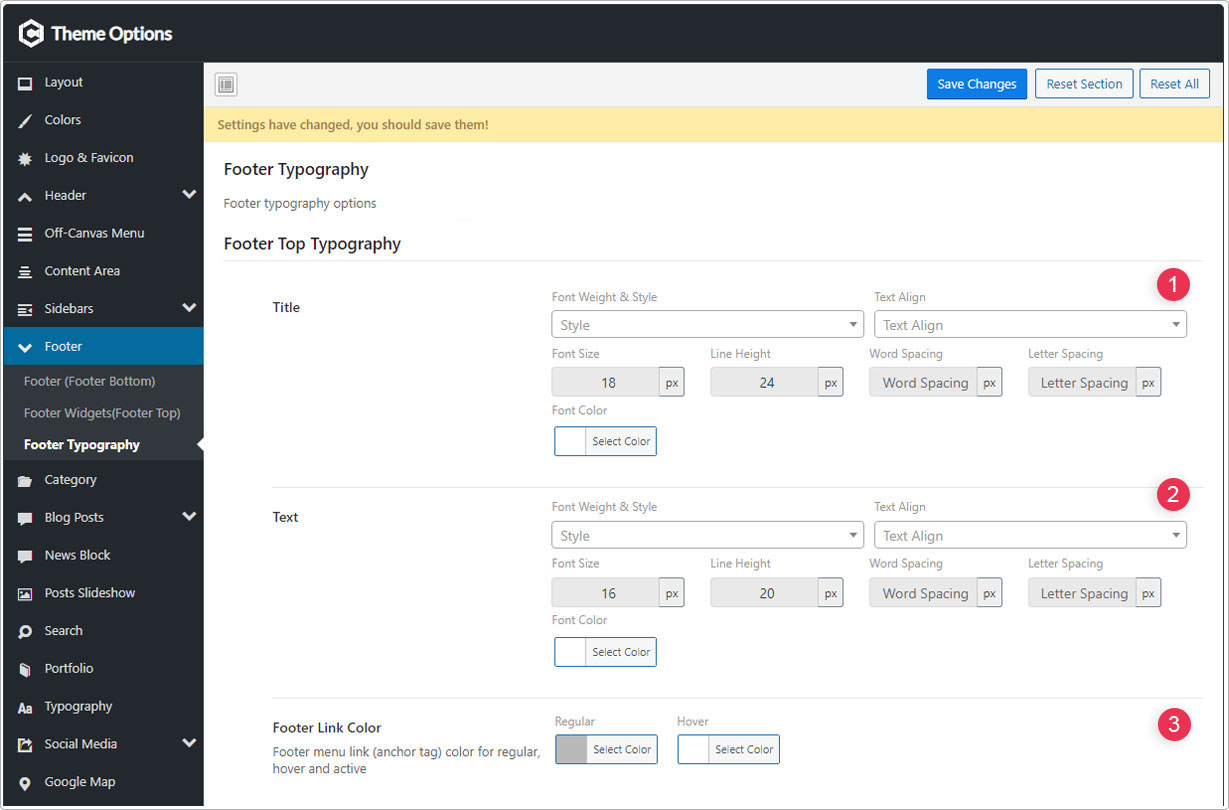
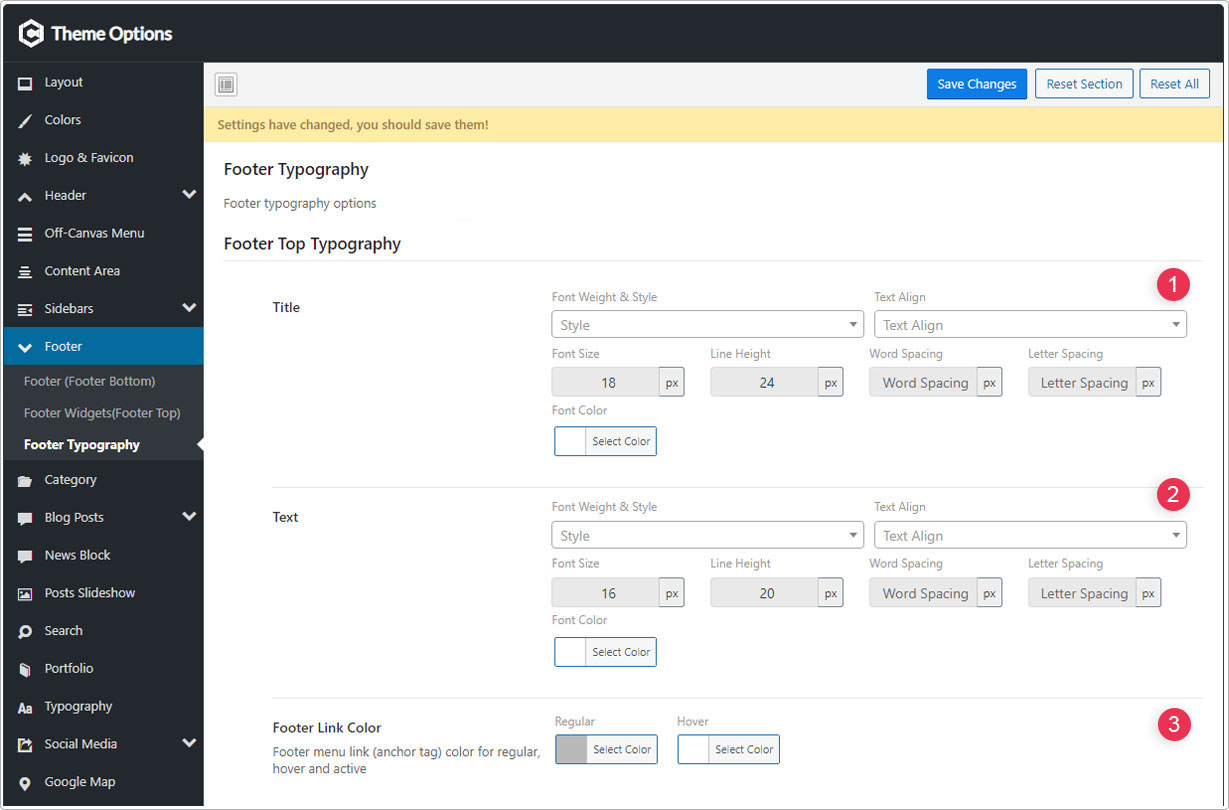
- Title - Footer top title typography.
- Text - Footer top text typography.
- Footer Link Color - Footer menu link (anchor tag) color for regular, hover and active.

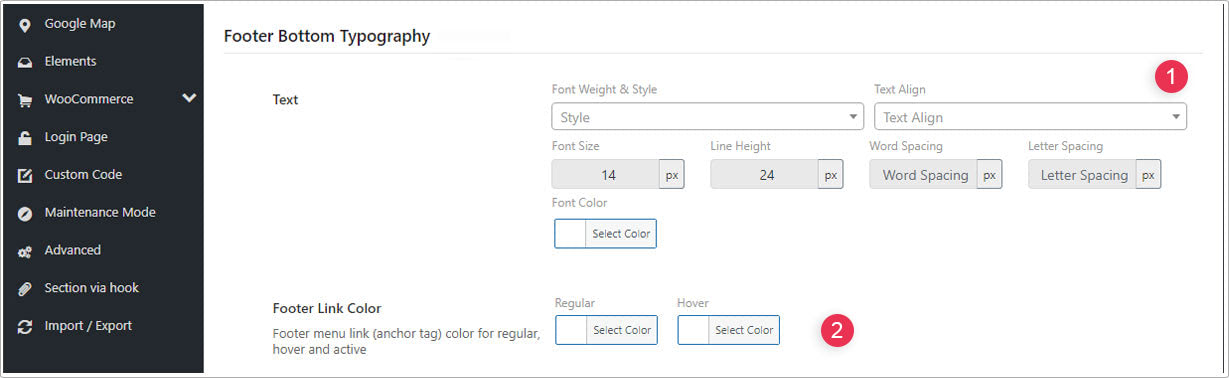
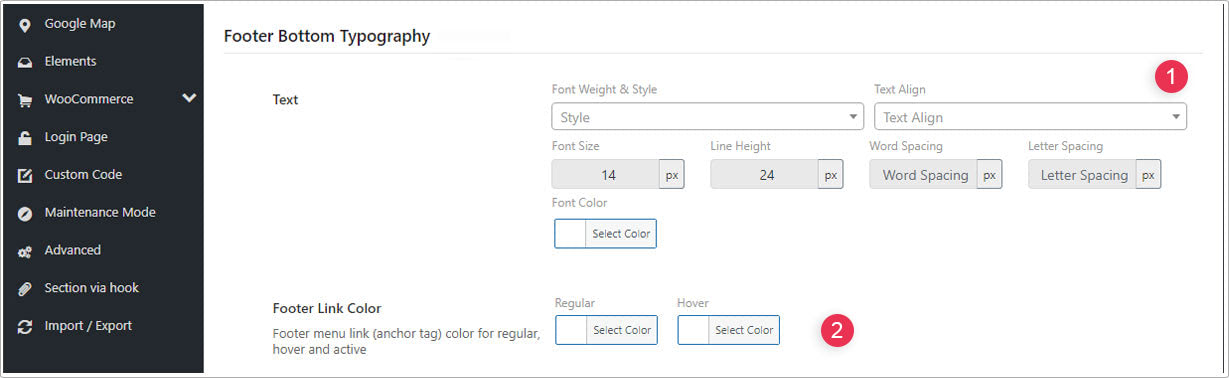
- Text - Footer Bottom Typography.
- Footer Link Color - Footer menu link (anchor tag) color for regular, hover and active.