Chillax Slider
Table of contents
- Chillax Slider - General
- Chillax Slider - Design
- Chillax Slide - General
- Chillax Slide - Content
- Chillax Slide - Design
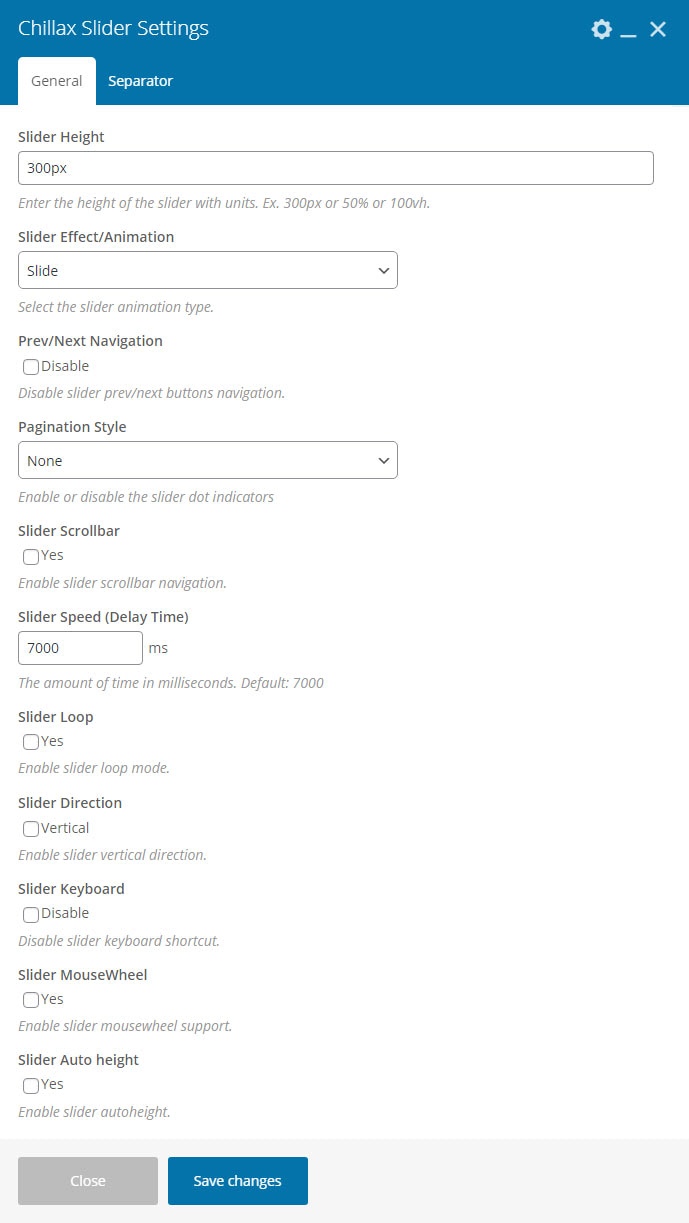
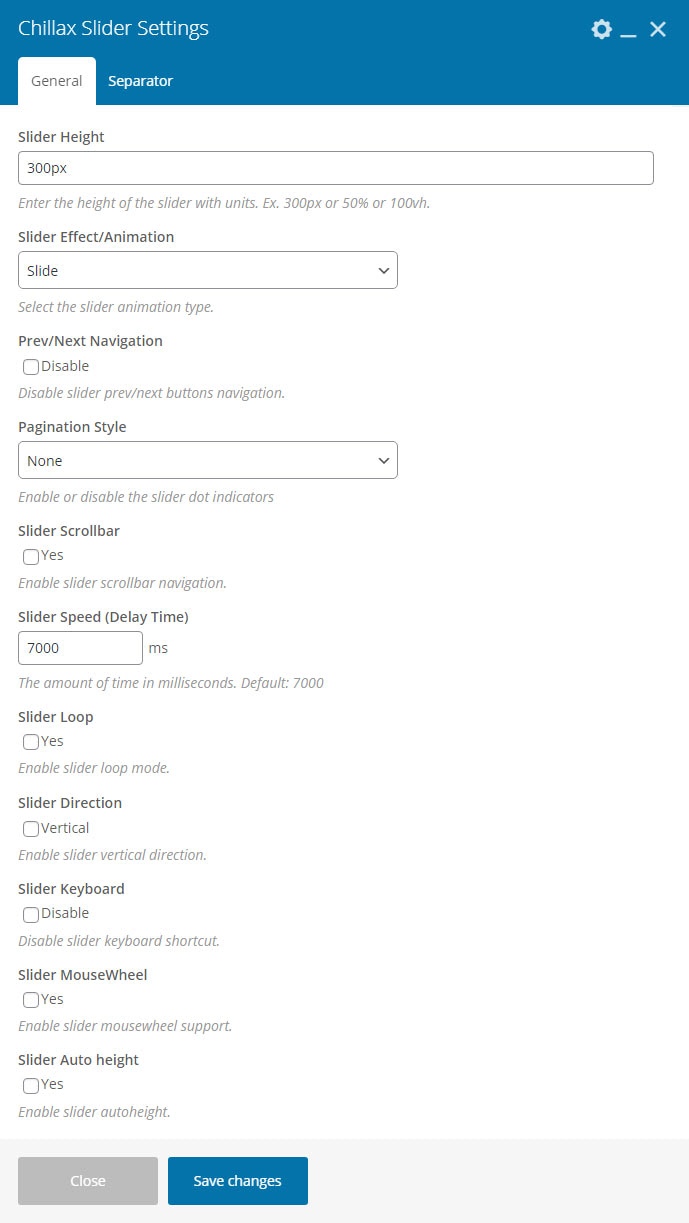
Chillax Slider - General

- Slider Height - Enter the height of the slider with units. Ex. 300px or 50% or 100vh.
- Slider Effect/Animation - Select the slider animation type.
- Prev/Next Navigation - Disable slider prev/next buttons navigation.
- Pagination Style - Enable or disable the slider dot indicators.
- Slider Scrollbar - Enable slider scrollbar navigation.
- Slider Speed (Delay Time) - The amount of time in milliseconds. Default:- 7000
- Slider Loop - Enable slider loop mode.
- Slider Direction - Enable slider vertical direction.
- Slider Keyboard - Disable slider keyboard shortcut.
- Slider MouseWheel - Enable slider mousewheel support.
- Slider Auto height - Enable slider autoheight.
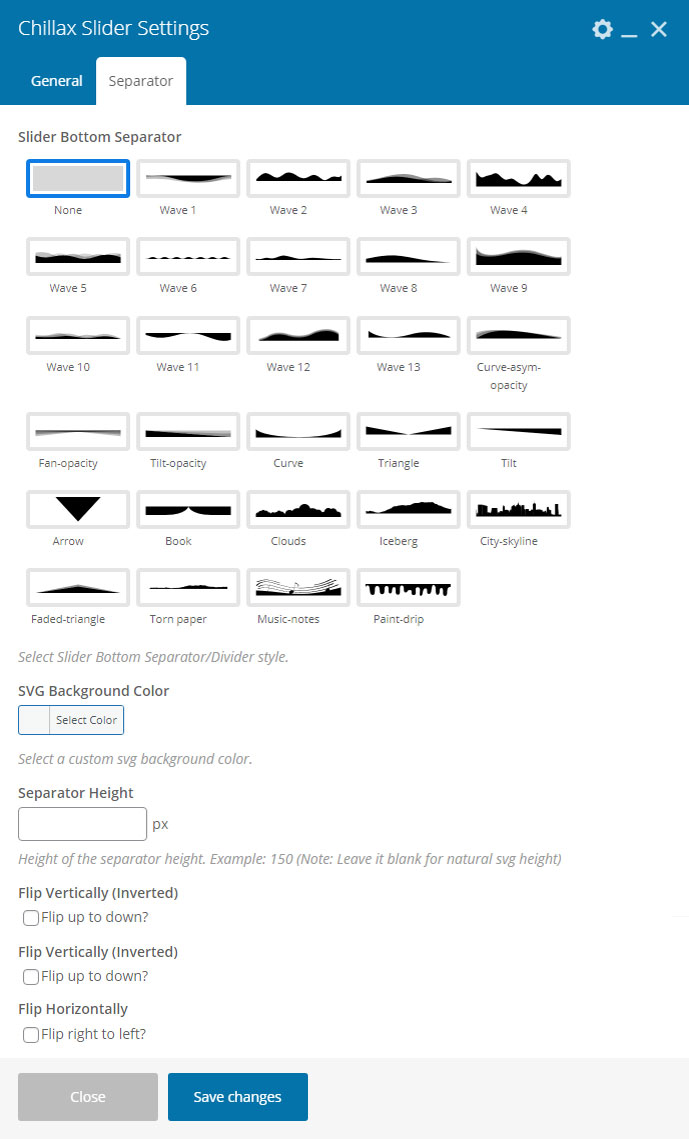
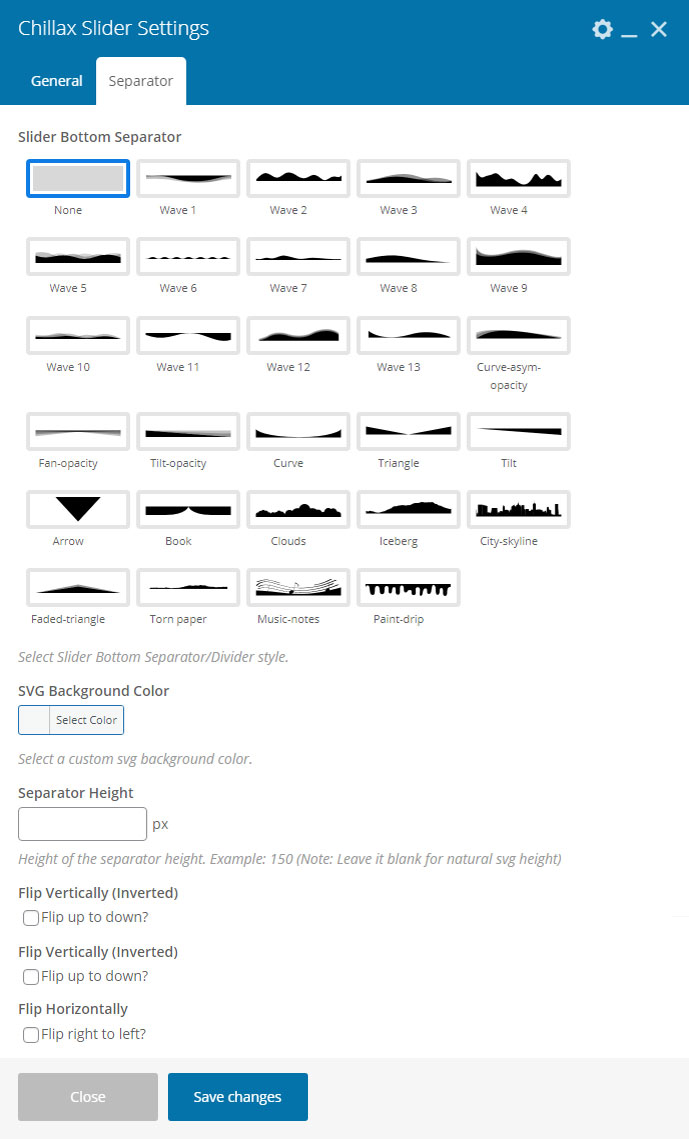
Chillax Slider - Design

- Slider Bottom Separator - Select Slider Bottom SVG Separator/Divider style.
- SVG Background Color - Select a custom svg background color.
- Separator Height - Height of the separator height. Example:- 150 (Note:- Leave it blank for natural svg height).
- Flip Vertically (Inverted) - Flip Vertically (Flip up to down).
- Flip Horizontally - Flip Horizontally (Flip right to left).
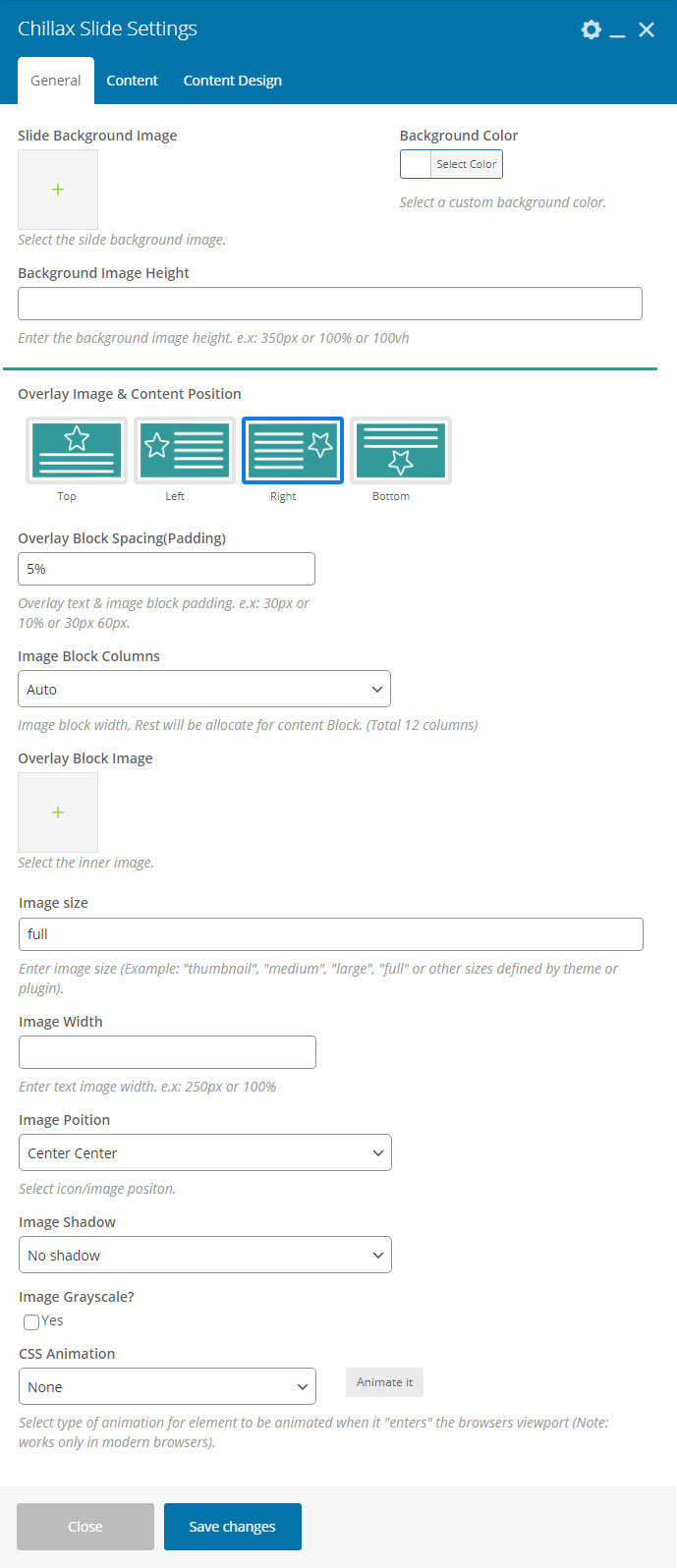
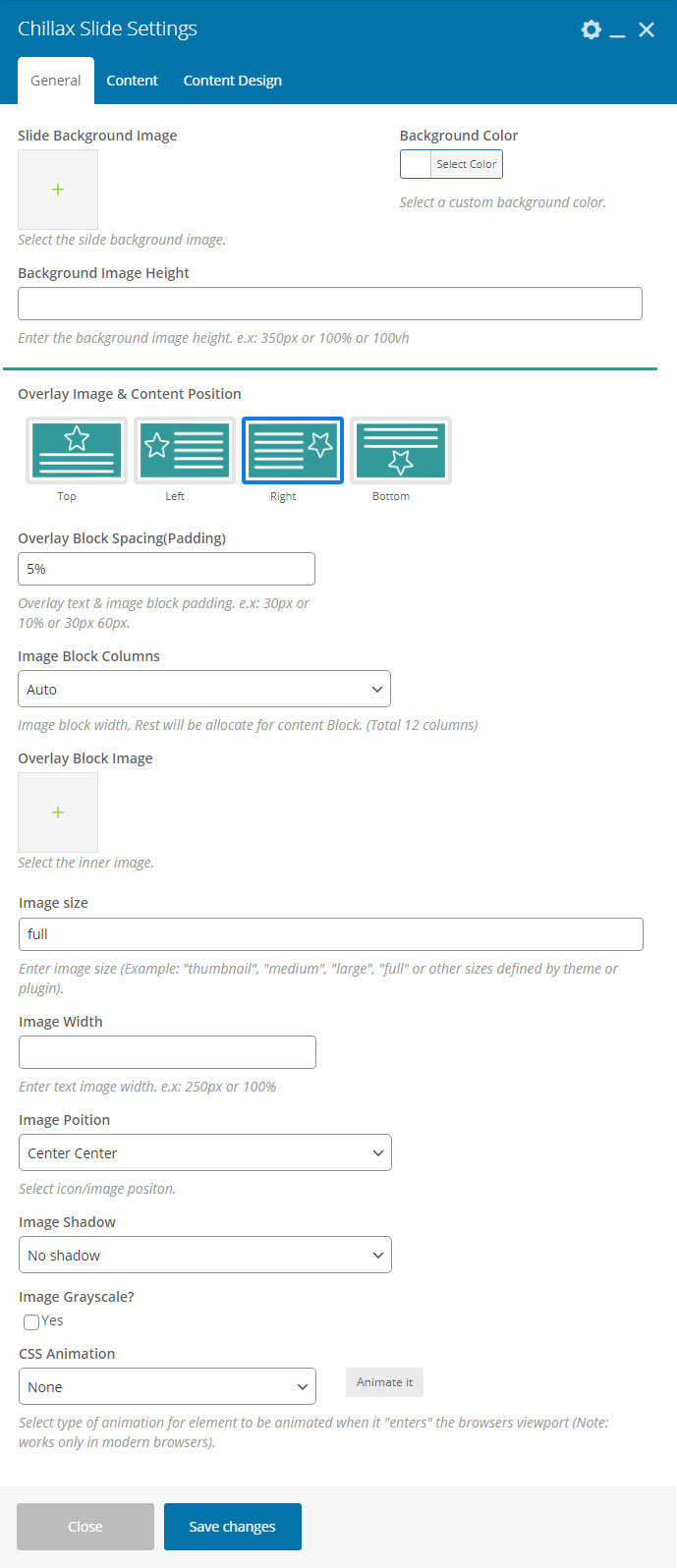
Chillax Slide - General

- Slide Background Image - Select the silde background image.
- Background Color - Select a custom background color.
- Background Image Height - Enter the background image height. e.g. 350px or 100% or 100vh
- Overlay Image & Content Position - Content position.
- Overlay Block Spacing(Padding) - Overlay text & image block padding. e.g. 30px or 10% or 30px 60px.
- Image Block Columns - Image block width, Rest will be allocate for content Block. (Total 12 columns).
- Overlay Block Image - Select the content inner image.
- Image size - Content inner image size.
- Image Width - Enter text image width. e.g. 250px or 100%
- Image Poition - Select icon/image positon.
- Image Shadow - Inner image box shadow.
- Image Grayscale? - Image grayscale will turn the image to black & white.
- CSS Animation - Select type of animation for element to be animated when it “enters” the browsers viewport (Note:- works only in modern browsers).
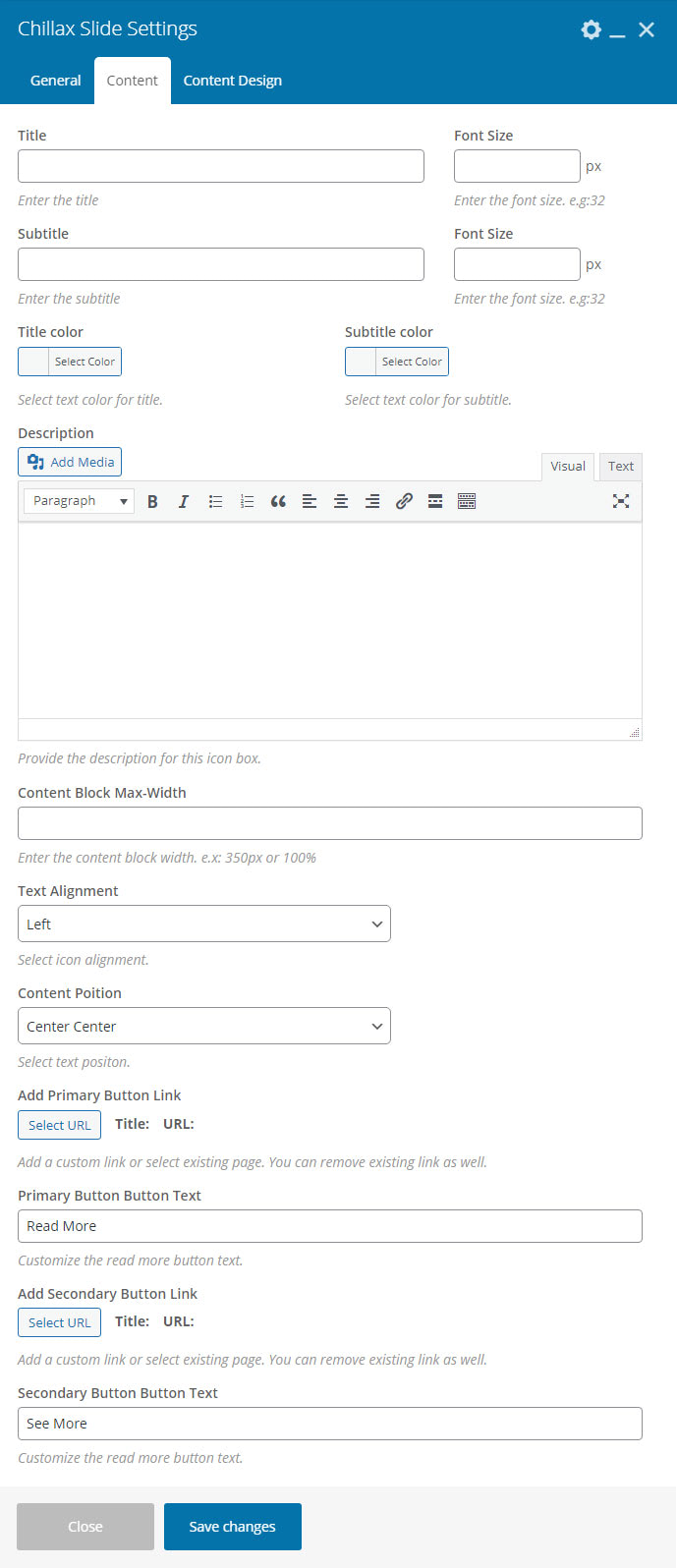
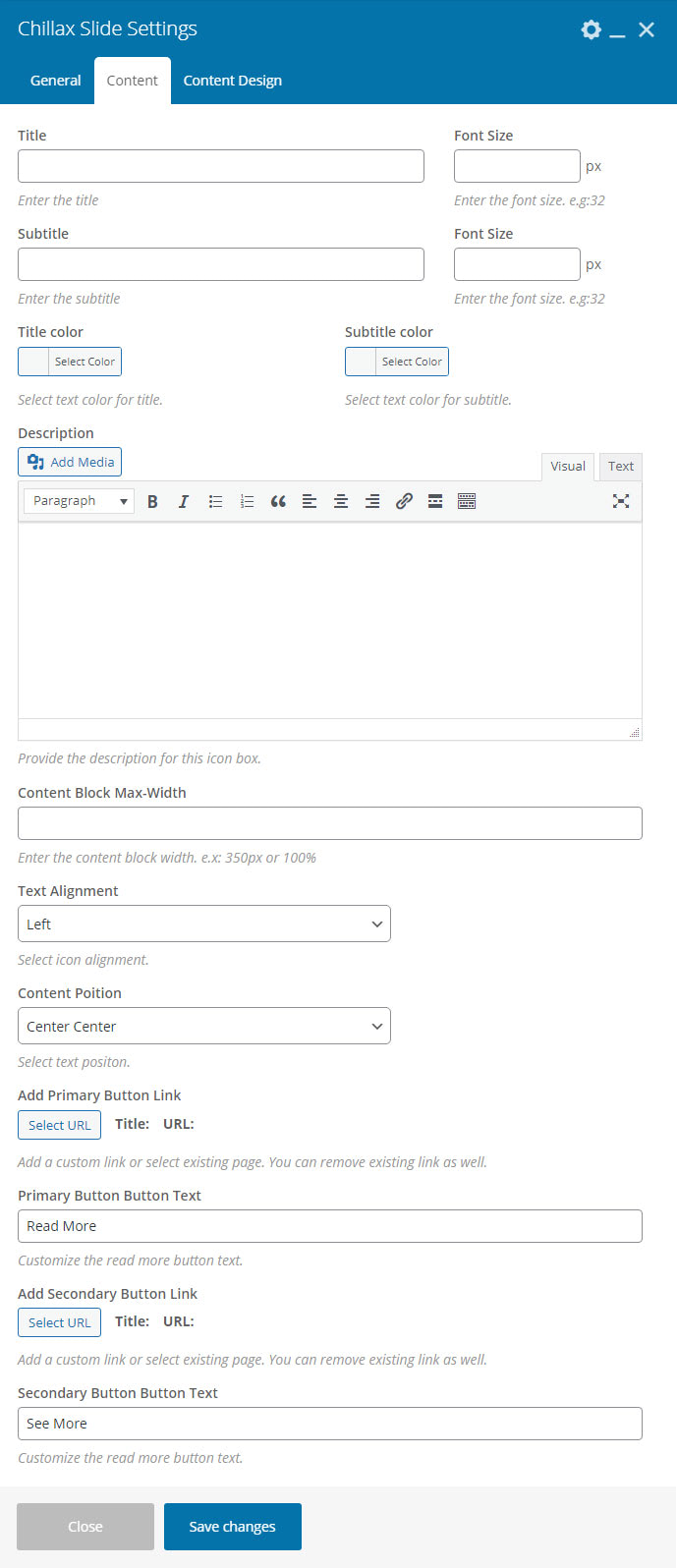
Chillax Slide - Content

- Title - Enter the title.
- Font Size - Enter the title font size.
- Subtitle - Enter the subtitle.
- Font Size - Enter the subtitle font size.
- Title color - Select text color for title.
- Subtitle color - Select text color for subtitle.
- Description - Provide the description for this box.
- Content Block Max-Width - Enter the content block width. e.g. 350px or 100%
- Text Alignment - Select text alignment.
- Content Poition - Select text positon.
- Add Primary Button Link - Add a custom link or select existing page. You can remove existing link as well.
- Primary Button Button Text - Customize the read more button text.
- Add Secondary Button Link - Add a custom link or select existing page. You can remove existing link as well.
- Secondary Button Button Text - Customize the read more button text.
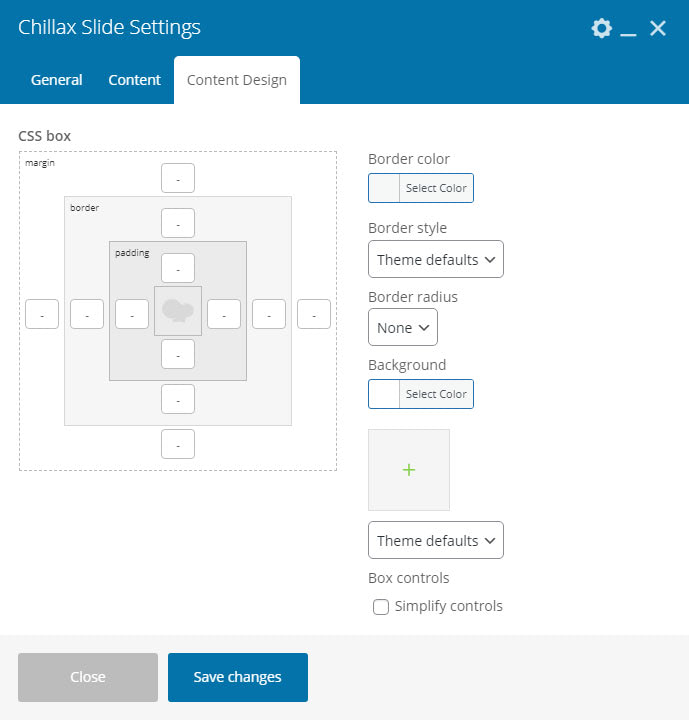
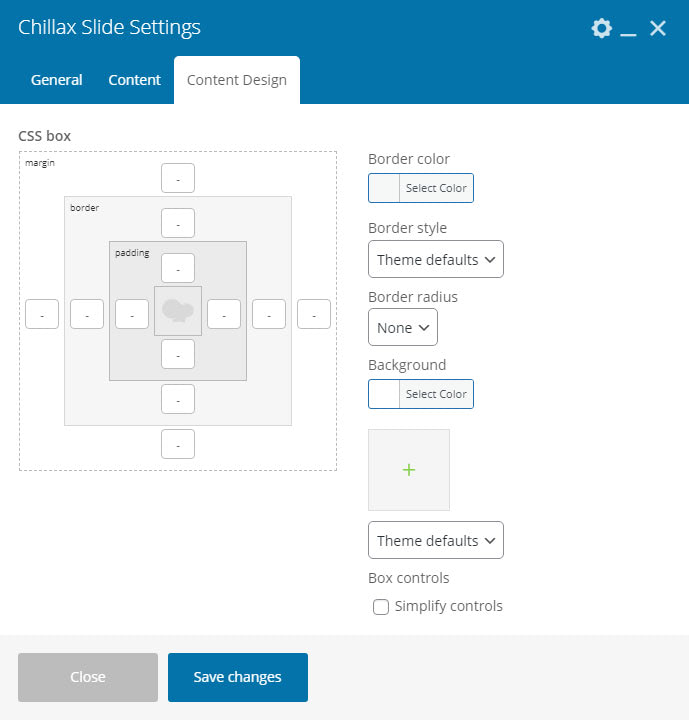
Chillax Slide - Design

- CSS box - Slider block styles.