WooCommerce Shop
Table of contents
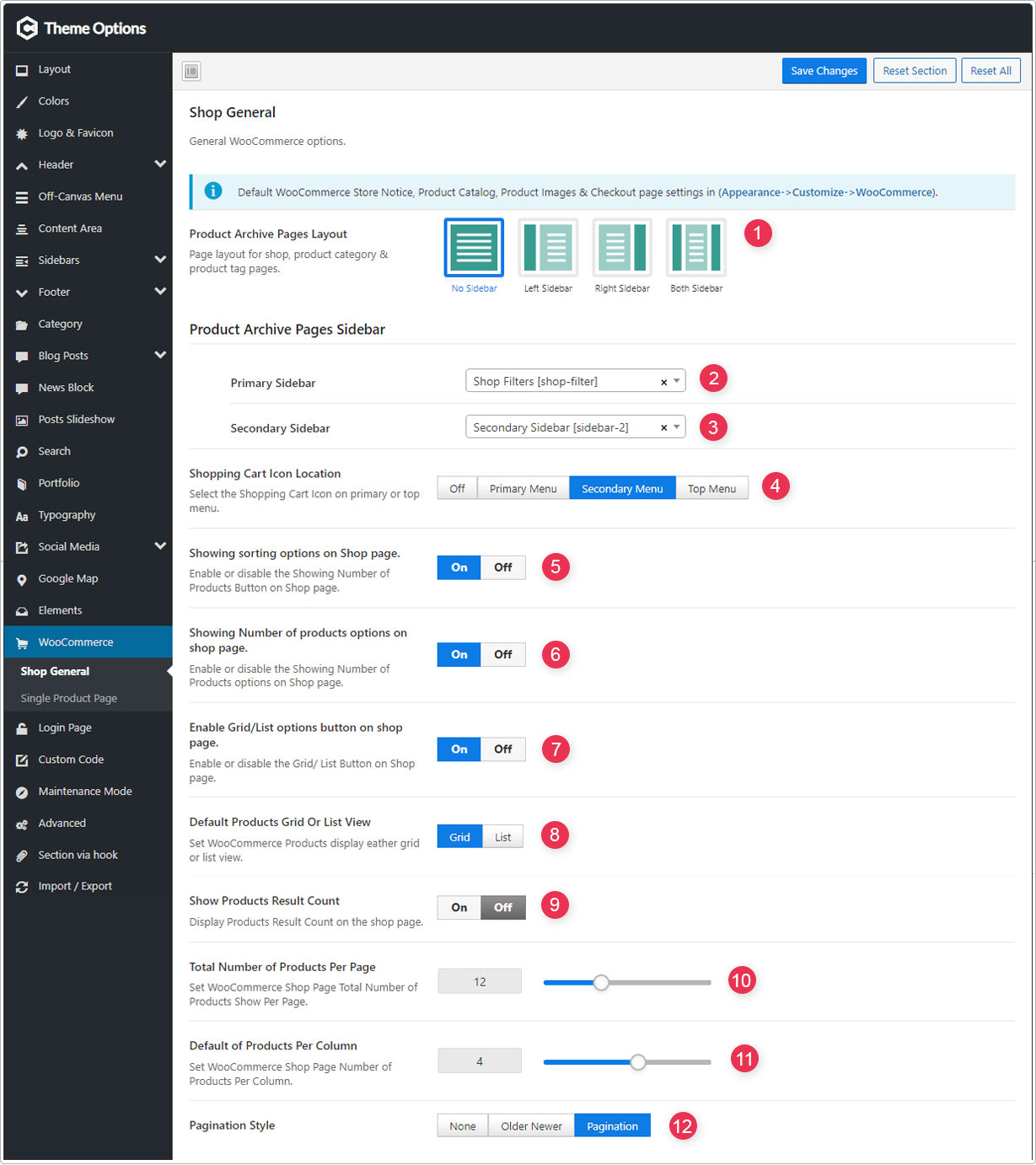
Shop General

Default WooCommerce Store Notice, Product Catalog, Product Images & Checkout page settings in (Appearance->Customize->WooCommerce).
- Product Archive Pages Layout - Page layout for shop, product category & product tag pages.
- Primary Sidebar - Primary Sidebar for Product Archive Pages.
- Secondary Sidebar - Secondary Sidebar for Product Archive Pages.
- Shopping Cart Icon Location - Select the Shopping Cart Icon on primary or top menu.
- Showing sorting options on Shop page - Enable or disable the Showing Number of Products Button on Shop page.
- Showing Number of products options on shop page - Enable or disable the Showing Number of Products options on Shop page.
- Enable Grid/List options button on shop page - Enable or disable the Grid/ List Button on Shop page.
- Default Products Grid Or List View - Set WooCommerce Products display eather grid or list view.
- Show Products Result Count - Display Products Result Count on the shop page.
- Total Number of Products Per Page - Set WooCommerce Shop Page Total Number of Products Show Per Page.
- Default of Products Per Column - Set WooCommerce Shop Page Number of Products Per Column.
- Pagination Style - Shop archive page pagination styles.
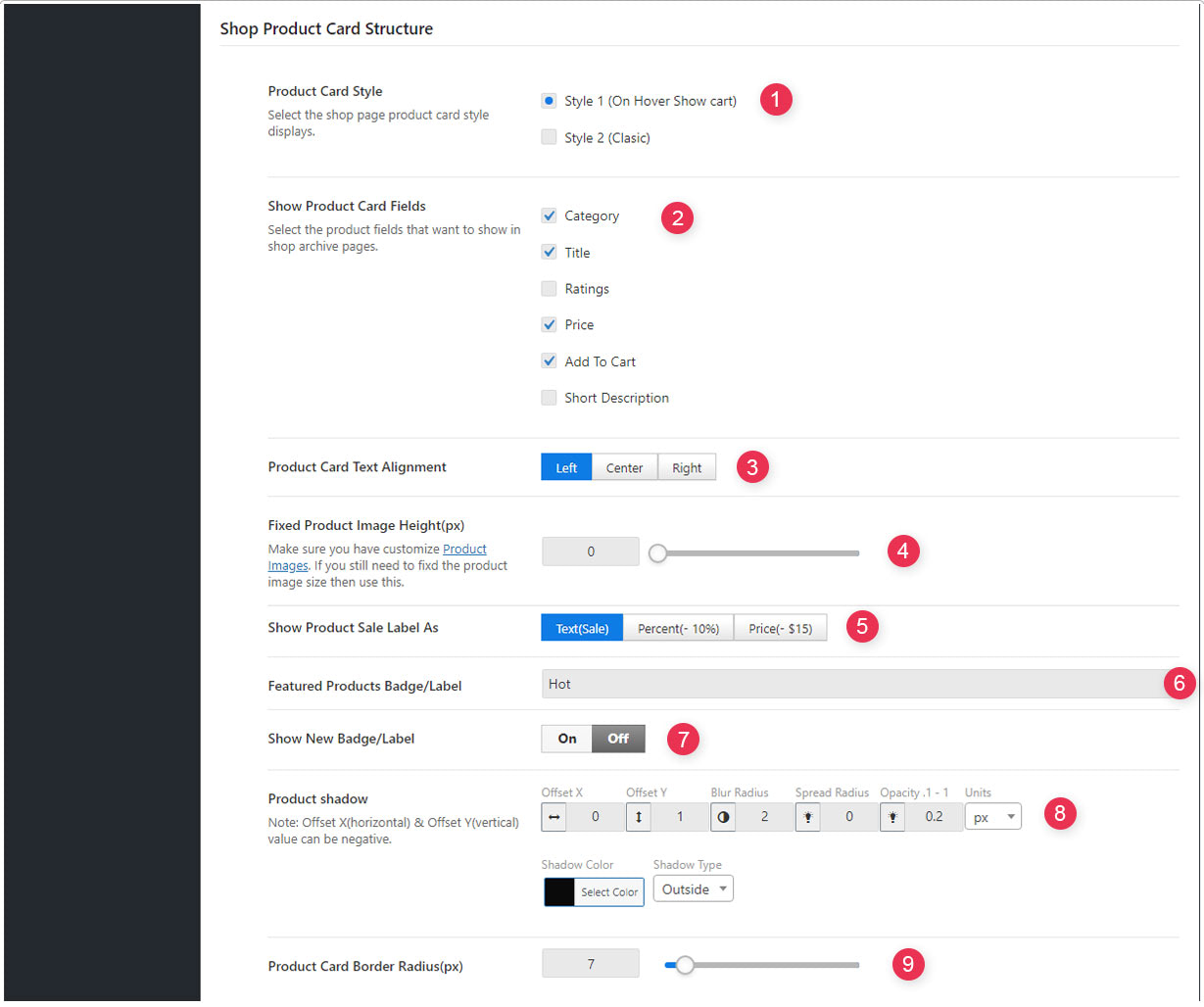
Shop Product Card Structure

- Product Card Style - Select the shop page product card style displays.
- Show Product Card Fields - Select the product fields that want to show in shop archive pages.
- Product Card Text Alignment - Select the shop page product card text alignment.
- Fixed Product Image Height(px) - Make sure you have customize Product Images. If you still need to fixd the product image size then use this.
- Show Product Sale Label As - Select product sale badge style. Note:- For the variable products, percent & price option will show the maximum sale price/percent.
- Featured Products Badge/Label - Show badge/lable for featured products only. Note:- Leave blank to hide the featured product badge.
- Show New Badge/Label - Show badge/lable for products added within the days!
- Product shadow - Offset X(horizontal) & Offset Y(vertical) value can be negative.
- Product Card Border Radius(px) - Enter the product card border radius (pixels). Default value is 0.
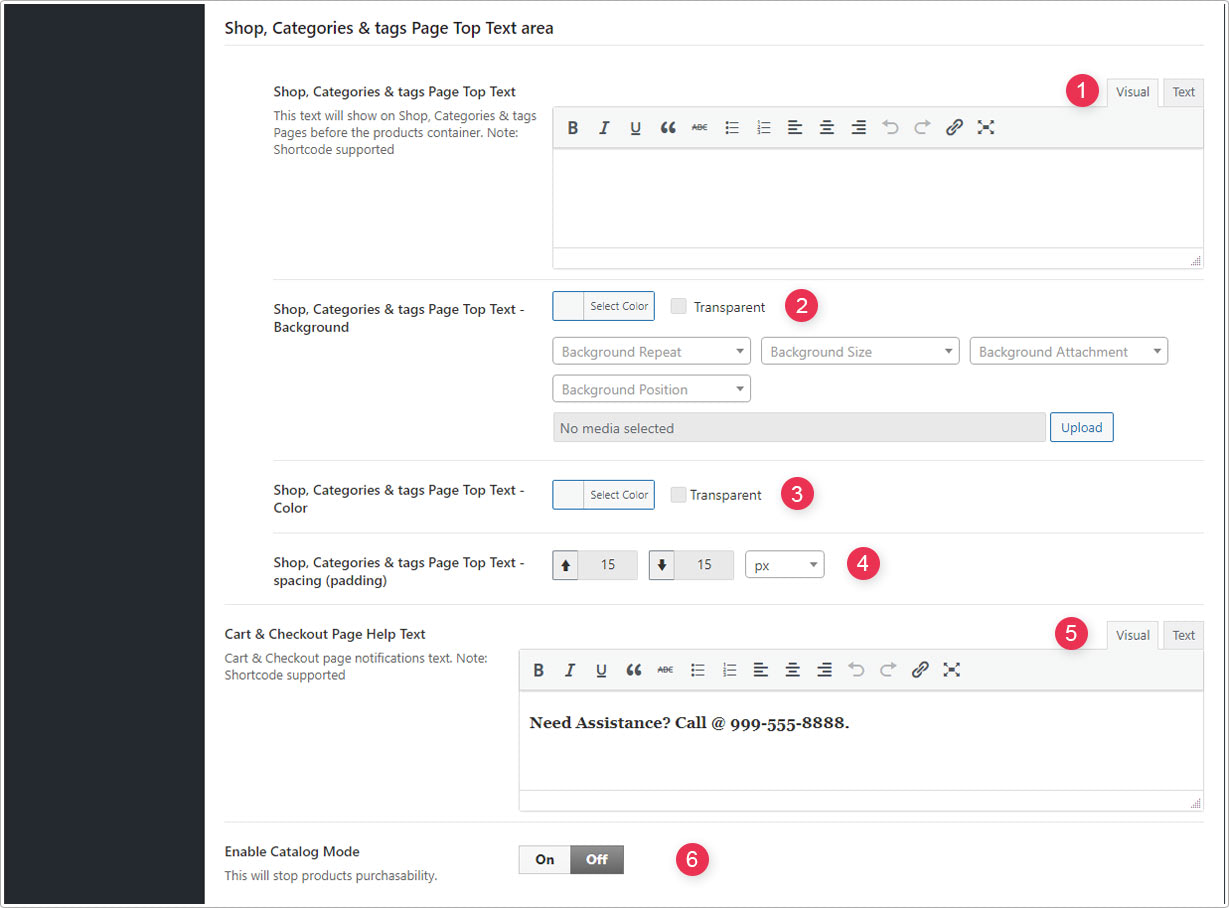
Shop, Categories & tags Page Top Text area

- Shop, Categories & tags Page Top Text - This text will show on Shop, Categories & tags Pages before the products container. Note:- Shortcode supported
- Shop, Categories & tags Page Top Text Background - background with image & color.
- Shop, Categories & tags Page Top Text Color - select the text color.
- Shop, Categories & tags Page Top Text spacing (padding) - Page top text padding spacing.
- Cart & Checkout Page Help Text - Cart & Checkout page notifications text. Note:- Shortcode supported.
- Enable Catalog Mode - This will stop products purchasability.
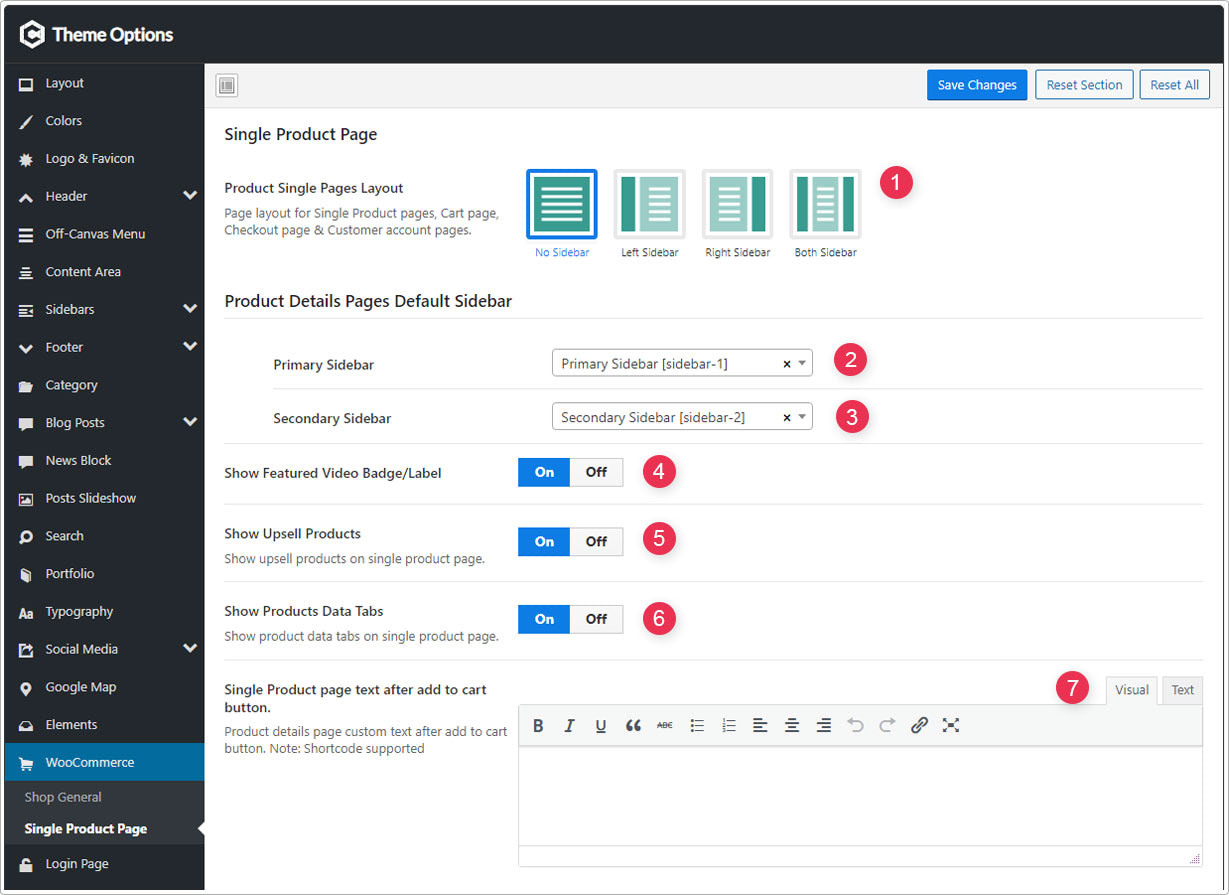
Single Product Page

- Product Single Pages Layout - Page layout for Single Product pages, Cart page, Checkout page & Customer account pages.
- Primary Sidebar - Product Details Pages Default Primary Sidebar.
- Secondary Sidebar - Product Details Pages Default Secondary Sidebar.
- Show Featured Video Badge/Label - Show/Hide Product video badge on single product page.
- Show Upsell Products - Show upsell products on single product page.
- Show Products Data Tabs - Show product data tabs on single product page.
- Single Product page text after add to cart button - Product details page custom text after add to cart button. Note:- Shortcode supported.
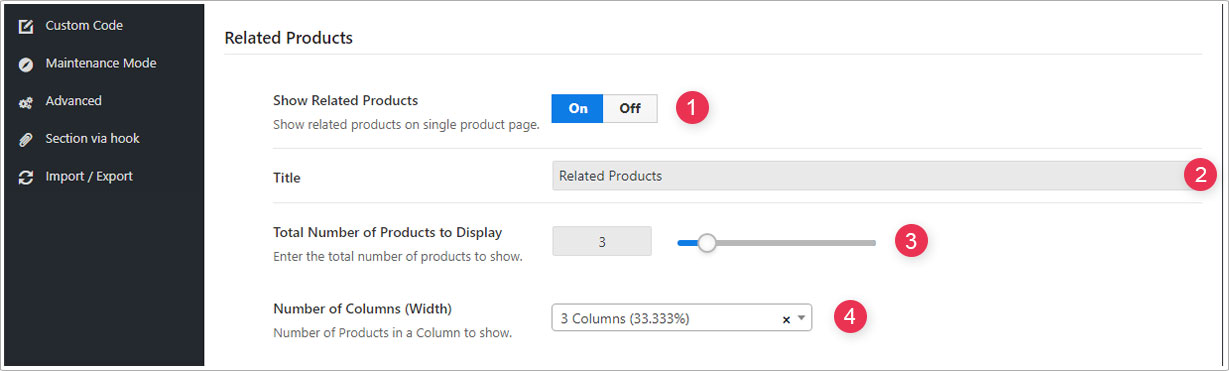
Related Products

- Show Related Products - Show related products on single product page.
- Title - Related Products Block Title.
- Total Number of Products to Display - Enter the total number of products to show
- Number of Columns (Width) - Number of Products in a Column to show.