Logos Carousel
Table of contents
- Logos Carousel - General
- Logos Carousel - Design
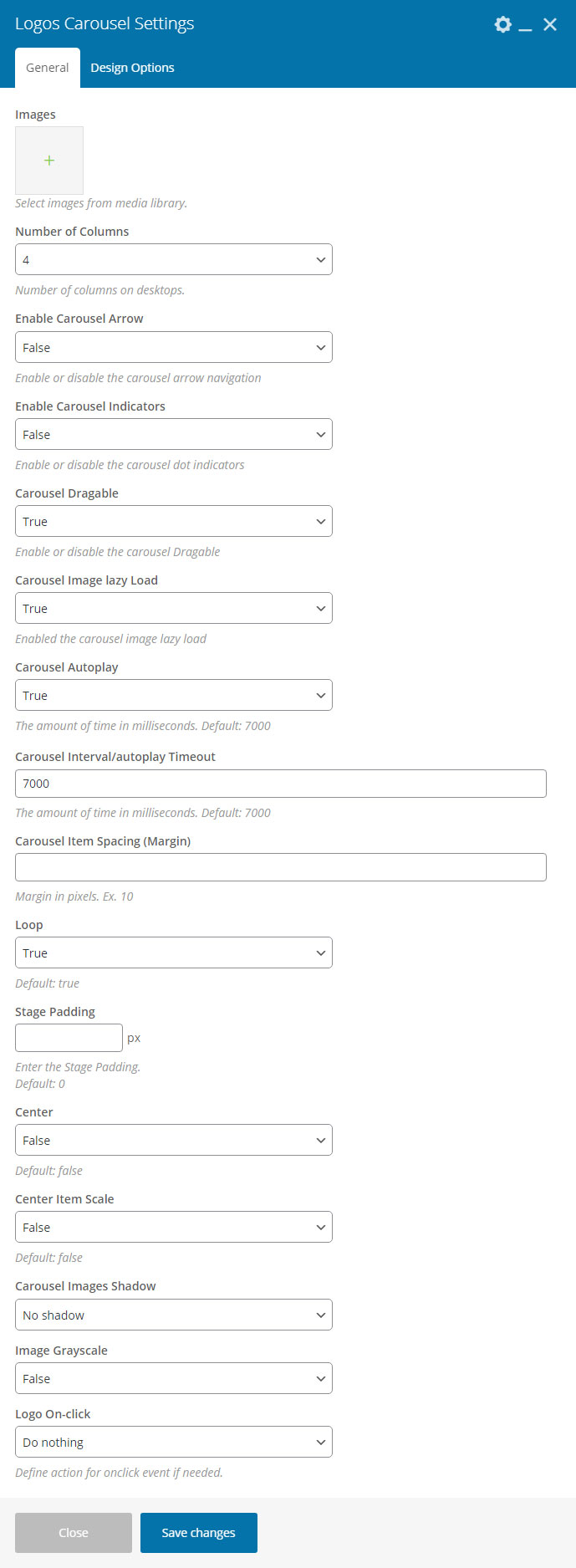
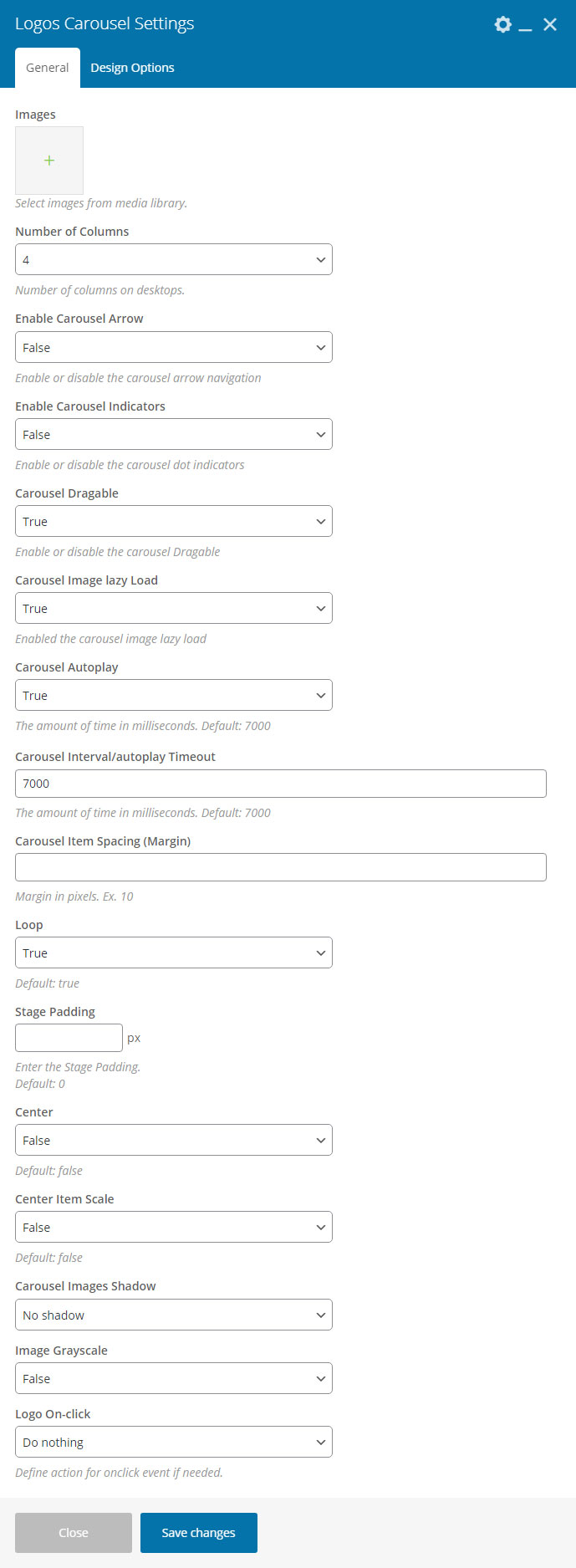
Logos Carousel - General

- Images - Select multipule images from media library.
- Number of Columns - Number of columns to show.
- Enable Carousel Arrow - Enable or disable the carousel arrow navigation.
- Enable Carousel Indicators - Enable or disable the carousel dot indicators.
- Carousel Dragable - Enable or disable the carousel Dragable.
- Carousel Image lazy Load - Enabled the carousel image lazy load.
- Carousel Autoplay - Enable or disable the carousel autoplay.
- Carousel Interval/autoplay Timeout - The amount of time in milliseconds. Default:- 7000
- Carousel Item Spacing (Margin) - Margin in pixels. Ex. 10
- Loop - Looping through images
- Stage Padding - Enter the Stage Padding.
- Center - The image will be in the center.
- Center Item Scale - The centered image will be scaled.
- Carousel Images Shadow - Carousel image box shadow.
- Image Grayscale - Image grayscale will turn the image to black & white.
- Logo On-click - Define action for onclick event if needed.
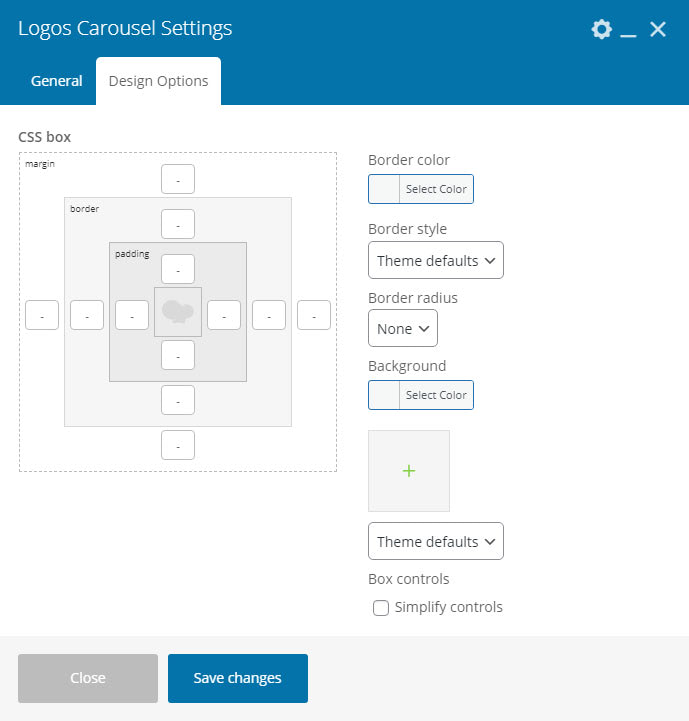
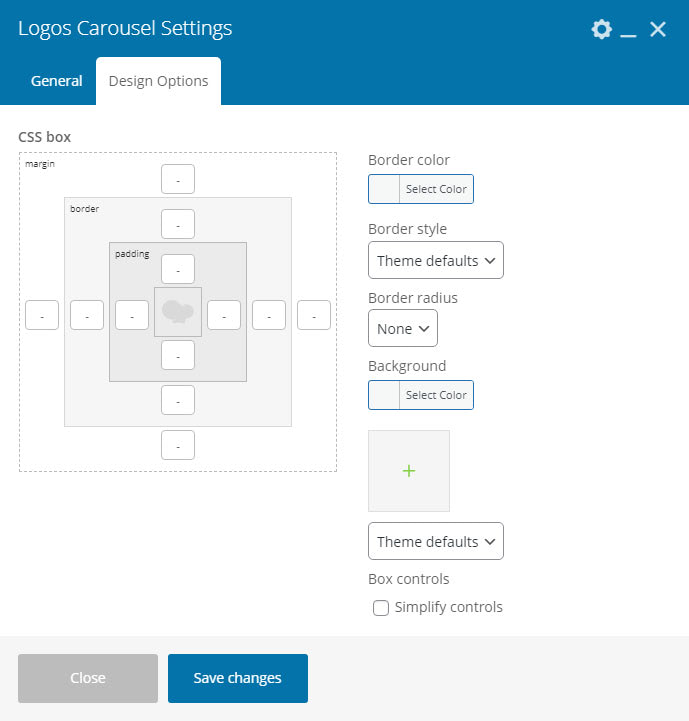
Logos Carousel - Design

- CSS box - Logo Carousel block styles.