Testimonial Block
Table of contents
- Testimonial Block - General
- Testimonial Block - Content
- Testimonial Block - Design
Testimonial Block - General

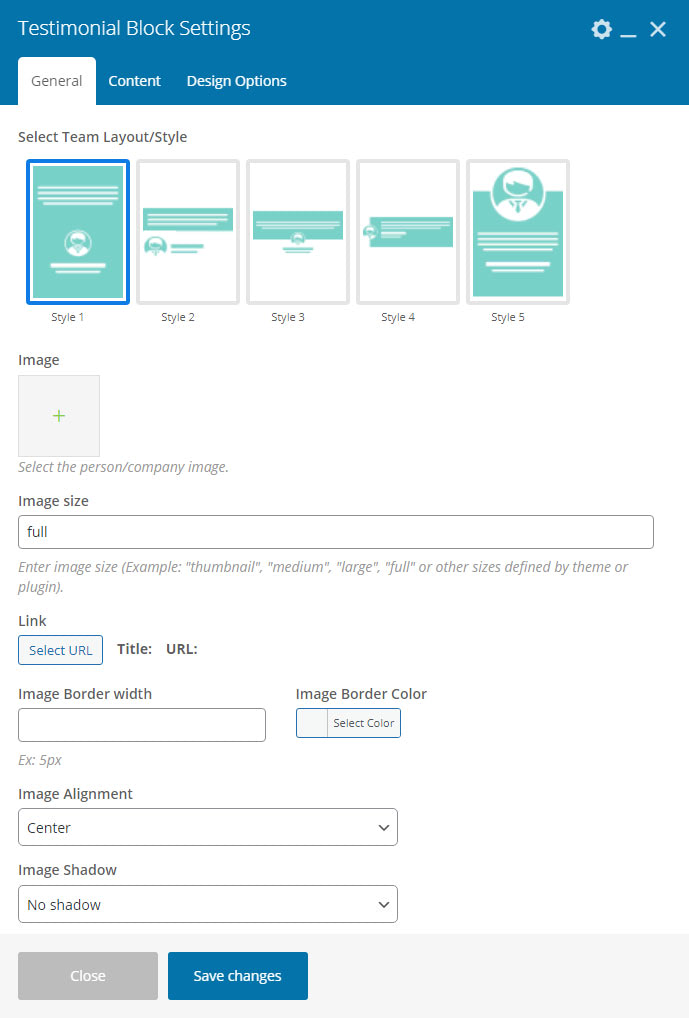
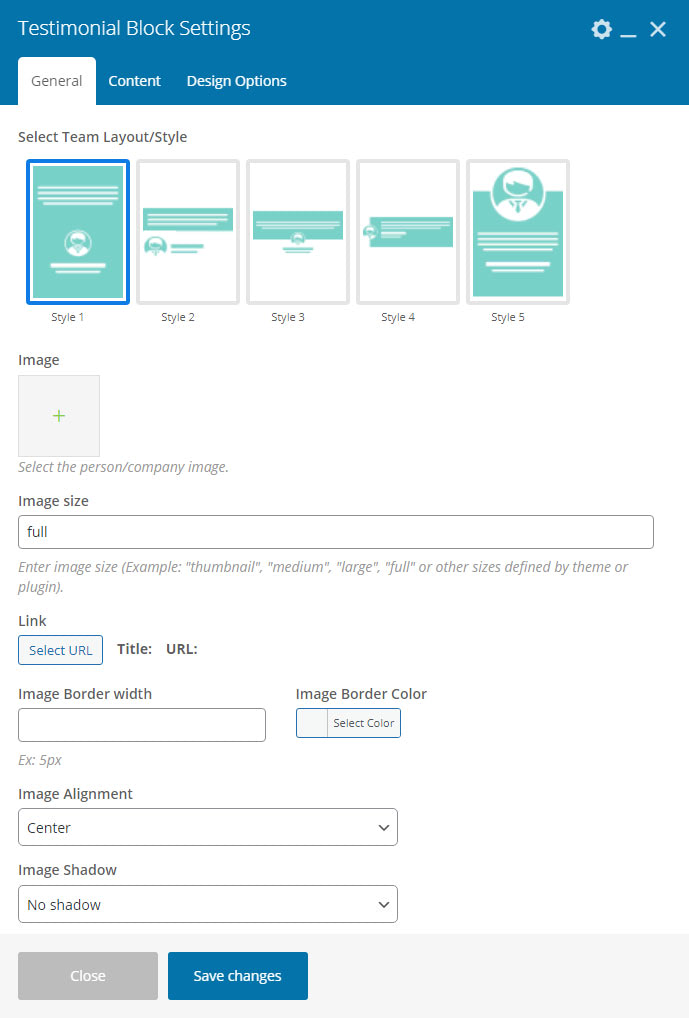
- Select Testimonial Layout/Style - Testimonial/Review block display layout.
- Image - Select the person/company image.
- Image size - Enter image size (Example. “thumbnail”, “medium”, “large”, “full” or other sizes defined by theme or plugin).
- Link - Person/company details link.
- Image Border Width - Person/company image border width.
- Image Border Color - Person/company image border color.
- Image Alignment - Person/company image alignment.
- Image Shadow - Person/company image box shadow.
- Image Grayscale - Team member image grayscale will turn the image to black & white.
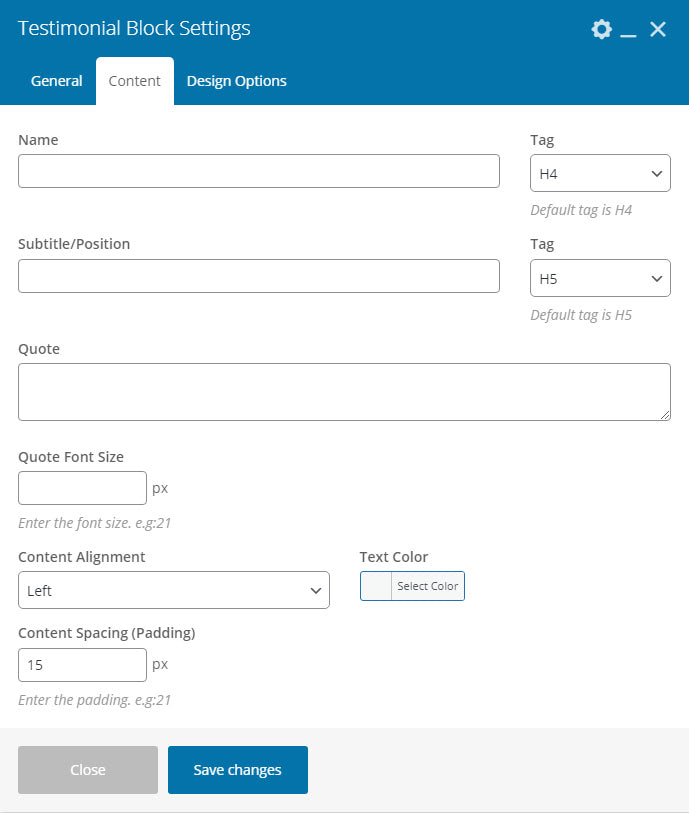
Testimonial Block - Content

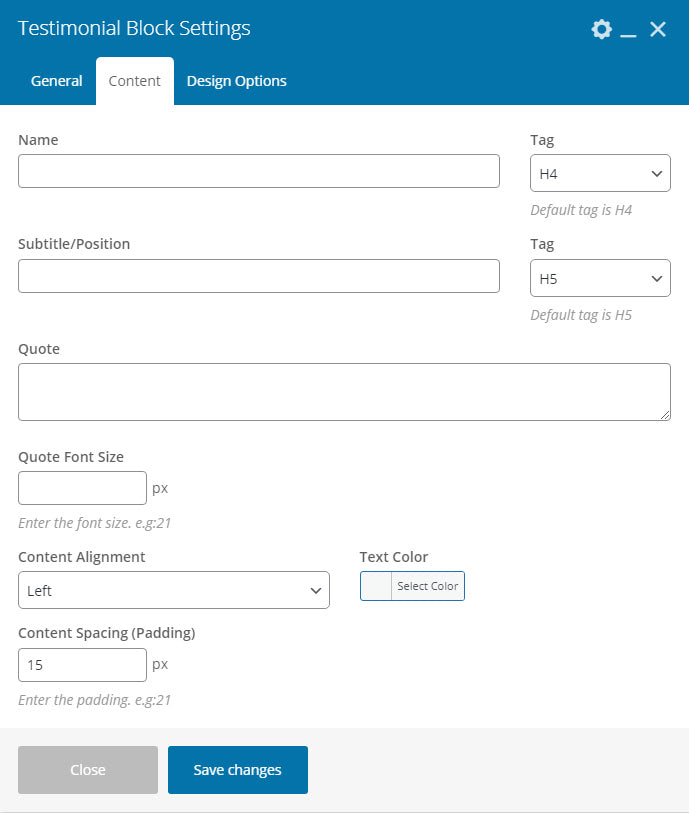
- Name - Person/company full name.
- Tag - Person/company name header tag.
- Subtitle/Position - Person/company designation title.
- Tag - Person/company Subtitle/Position header tag.
- Quote - Person/company details quote contents.
- Quote Font Size - Enter the font size. e.g:21
- Content Alignment - Person/company quote text alignment.
- Text Color - Person/company quote text color.
- Content Spacing (Padding) - Enter the padding. e.g:21
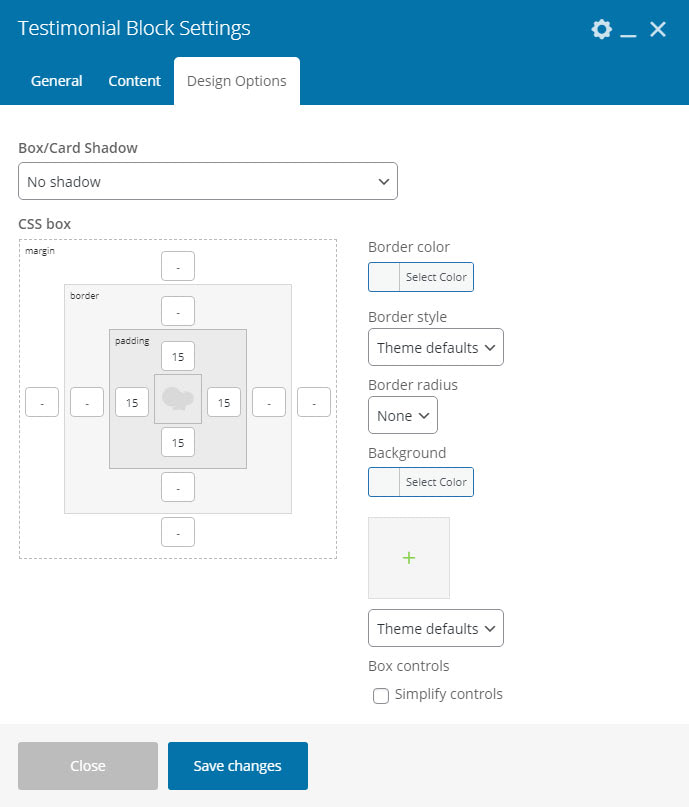
Testimonial Block - Design

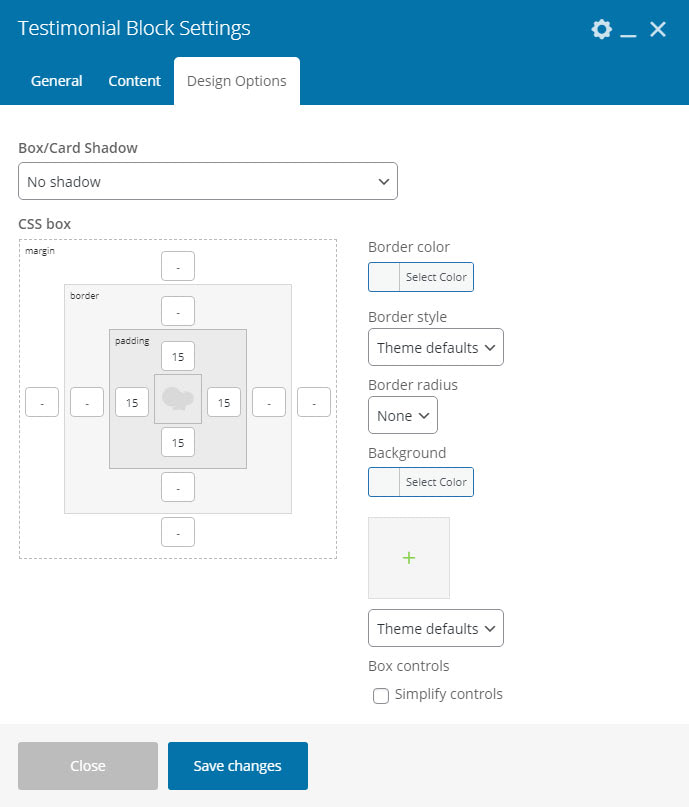
- Box/Card Shadow - Select Testimonial/Review box shadow.
- CSS box -Testimonial/Review block styles.