Logo & Favicon
NOTE:
WordPress default logo & favicon setting will override some of these options (Appearance->Customize->Site Identity).
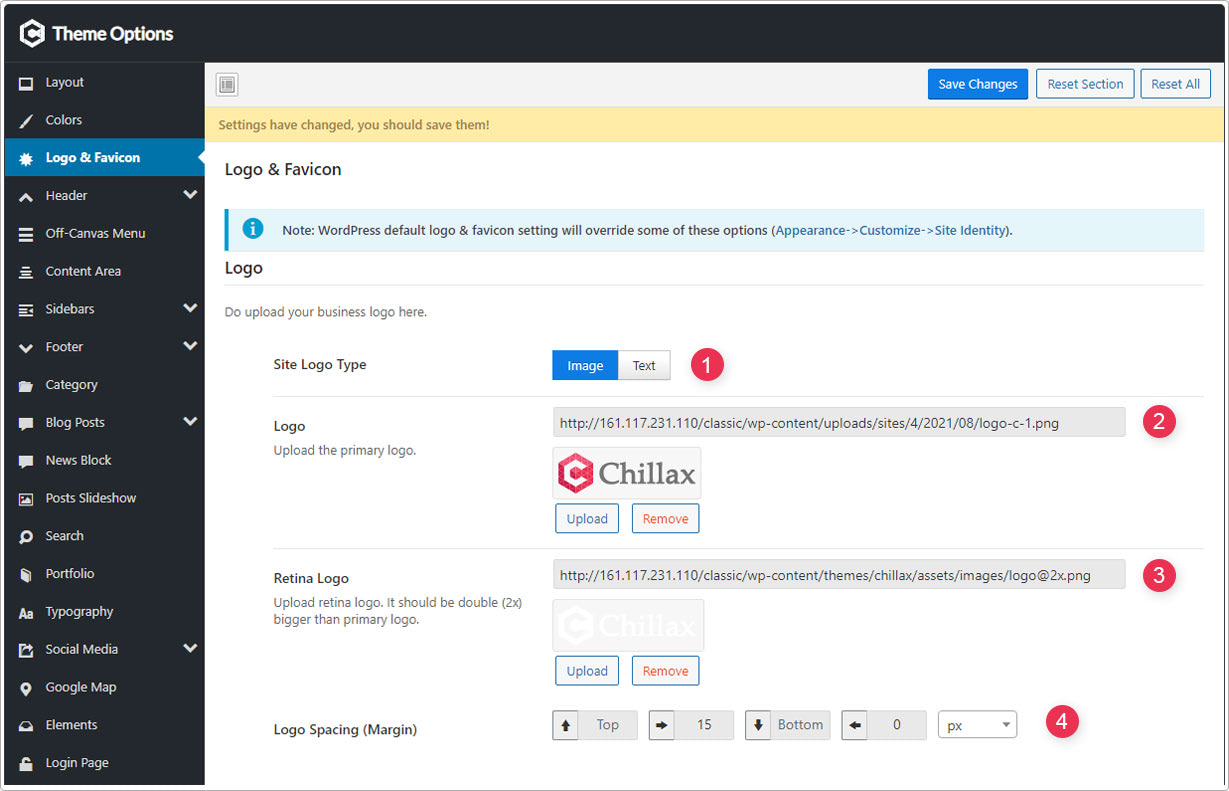
Logo

- Site Logo Type - Select logo type either image or text.
- Logo - Do upload your business logo here.
- Retina Logo - Upload retina logo. It should be double (2x) bigger than primary logo.
- Logo Spacing (Margin) - Margin spacing around the logo.
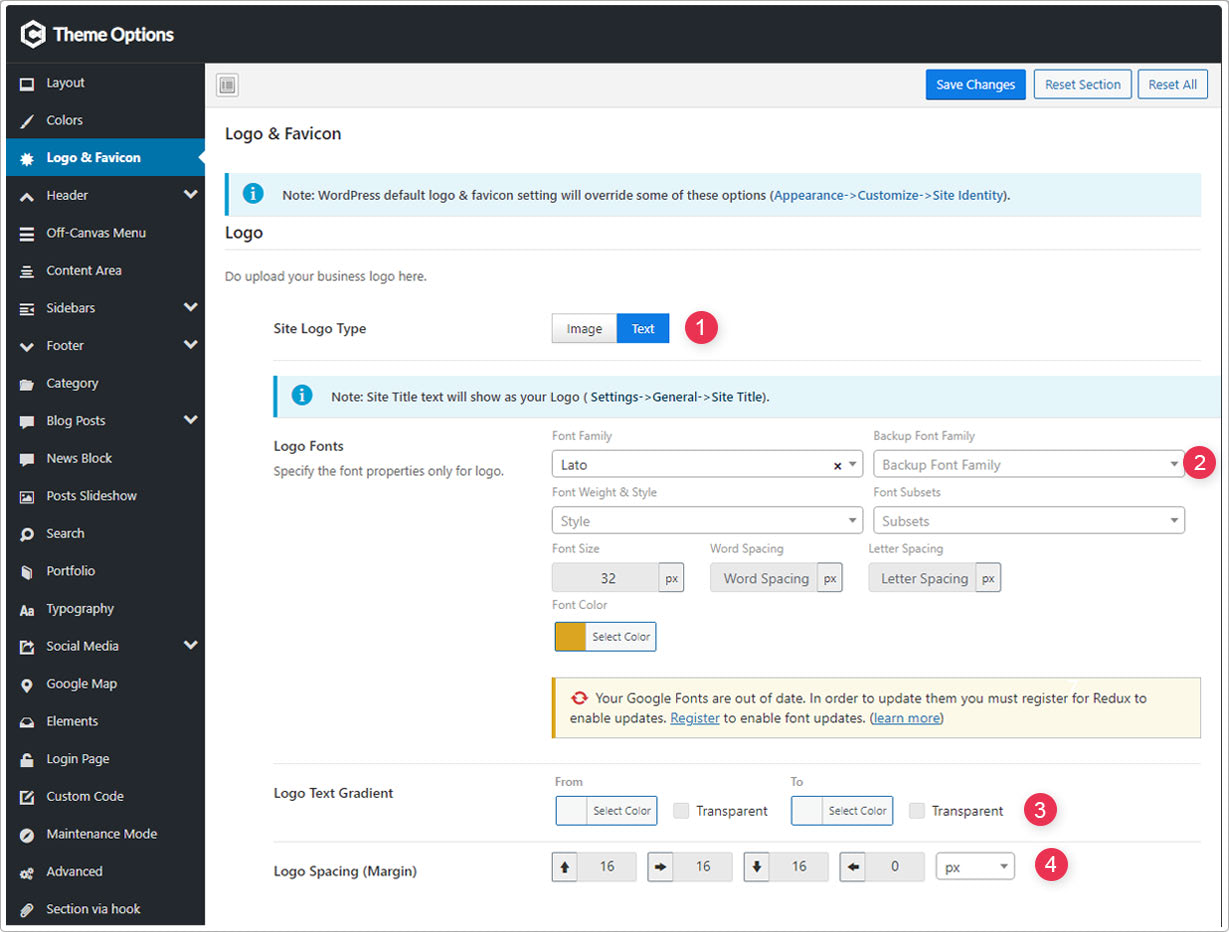
Text Logo

NOTE: Site Title text will show as your Logo ( Settings->General->Site Title).
- Site Logo Type.
- Logo Fonts - Specify the font properties only for logo.
- Logo Text Gradient - Select gradient logo text colors.
- Logo Spacing (Margin) - Logo margin spacing.
Favicon
![]()
- Favicon - Do upload your business favicon here. This Favicon size must be (16x16 pixels) or (32x32 pixels).
- Apple Iphone Icon - Favicon for Apple iPhone (57x57 pixels) or (114x114 pixels).
- Apple iPad Icon - Favicon for Apple iPad (72x72 pixels) or (144x144 pixels).