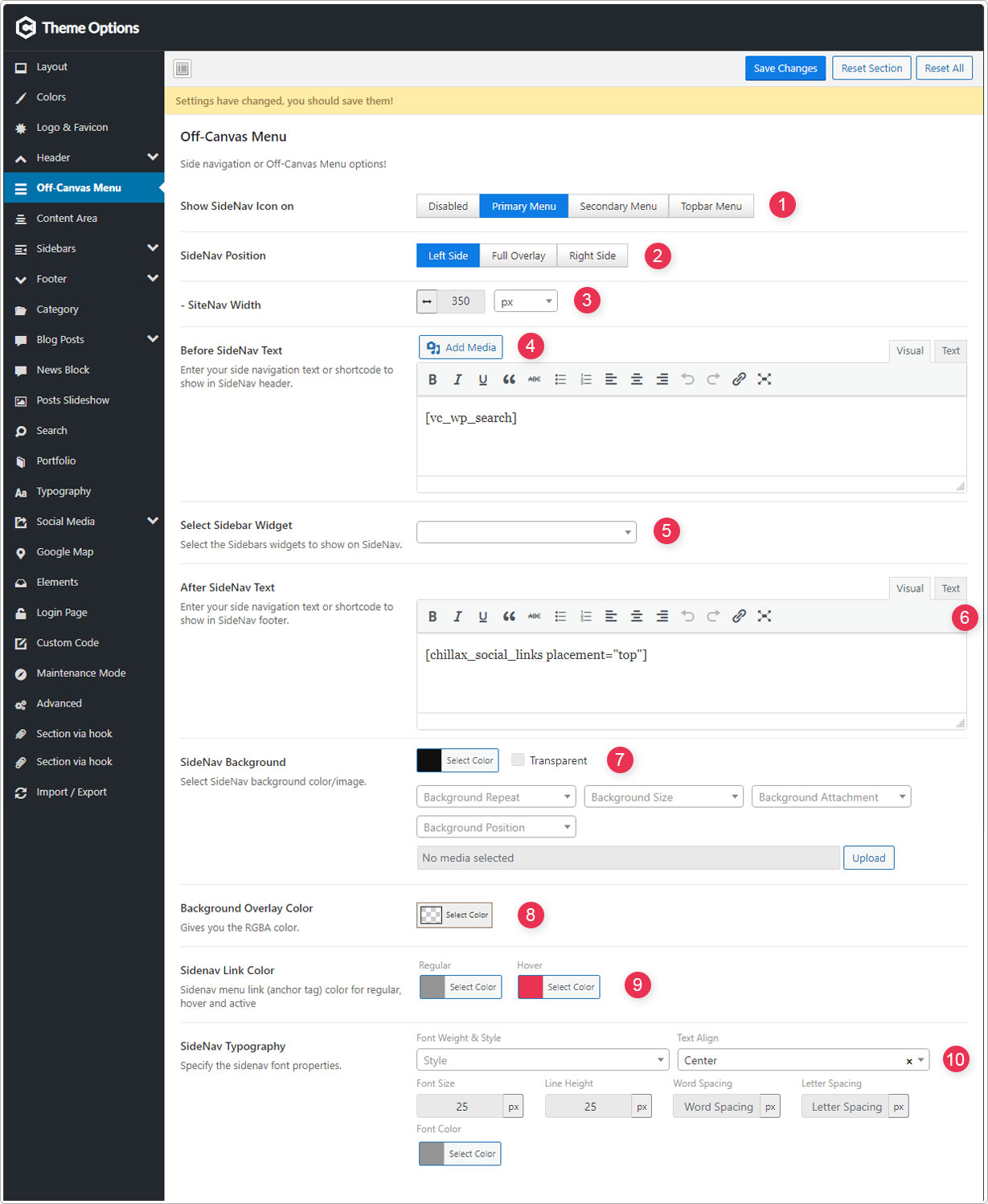
Off-Canvas Menu
Side navigation or Off-Canvas Menu options!

- Show SideNav Icon on - Select side navigation or Off-Canvas Menu icon location.
- SideNav Position - Select side navigation or Off-Canvas menu style/position.
- SiteNav Width - Enter side navigation or Off-Canvas menu Width.
- Before SideNav Text - Enter your side navigation text or shortcode to show in SideNav header.
- Select Sidebar Widget - Select the Sidebars widgets to show on SideNav.
- After SideNav Text - Enter your side navigation text or shortcode to show in SideNav footer.
- SideNav Background - Select SideNav background color/image.
- Background Overlay Color - Gives you the RGBA color.
- Sidenav Link Color - Sidenav menu link (anchor tag) color for regular, hover and active.
- SideNav Typography - Specify the sidenav font properties.