Portfollio Carousel
Table of contents
- Portfollio Carousel - General
- Portfollio Carousel - Carousel
- Portfollio Carousel - Data Options
- Portfollio Carousel - Design
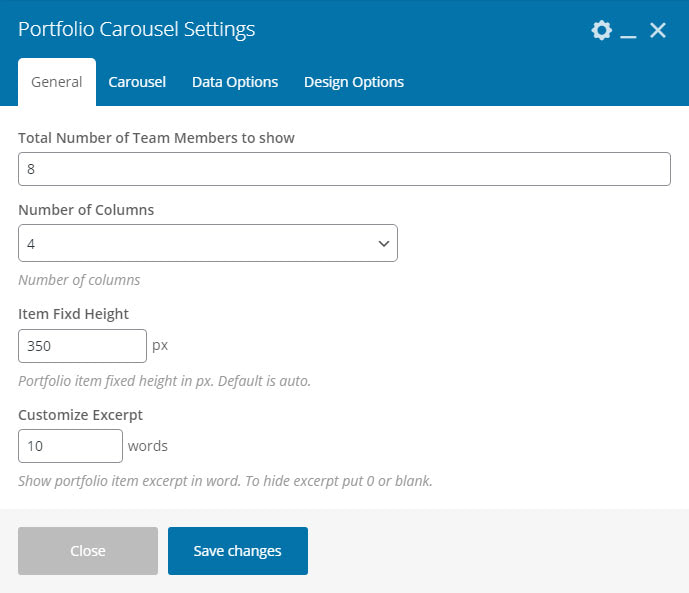
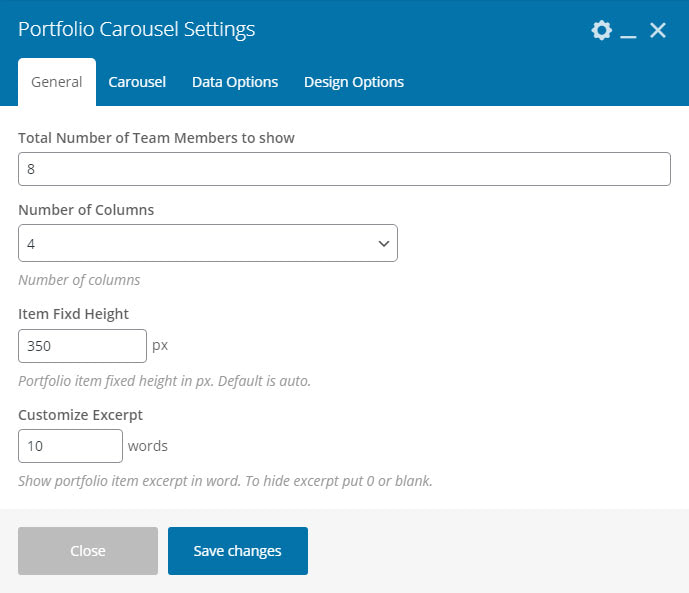
Portfollio Carousel - General

- Total Number of item to show - Total number of portfollio item to show.
- Number of Columns - Total number of columns in a row.
- Item Fixd Height - Portfolio item fixed height in px. Default is auto.
- Customize Excerpt - Show portfolio item excerpt in word. To hide excerpt put 0 or blank.
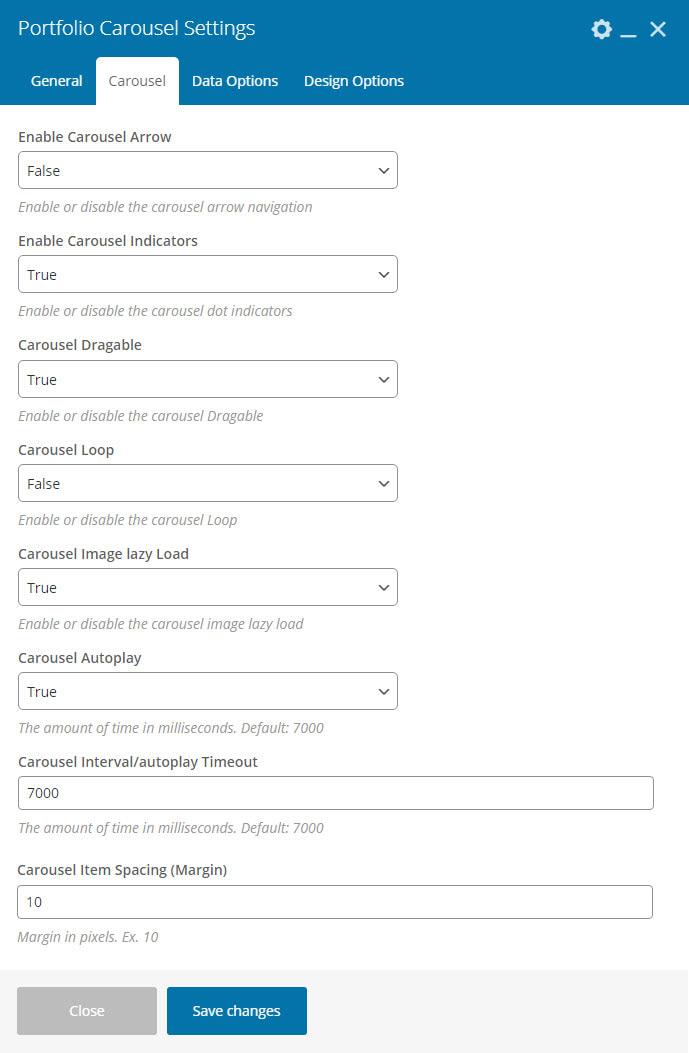
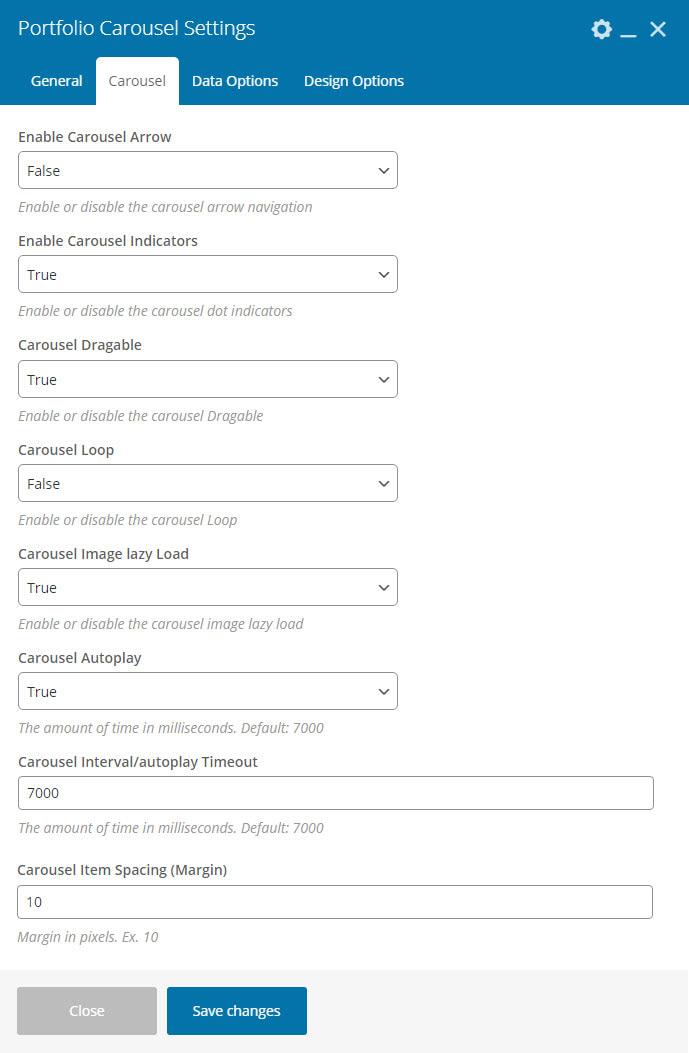
Portfollio Carousel - Carousel

- Enable Carousel Arrow - Enable or disable the carousel arrow navigation.
- Enable Carousel Indicators - Enable or disable the carousel dot indicators.
- Carousel Dragable - Enable or disable the carousel Dragable.
- Loop - Looping through images
- Carousel Image lazy Load - Enabled the carousel image lazy load.
- Carousel Autoplay - Enable or disable the carousel autoplay.
- Carousel Interval/autoplay Timeout - The amount of time in milliseconds. Default:- 7000
- Carousel Item Spacing (Margin) - Margin in pixels. Ex. 10
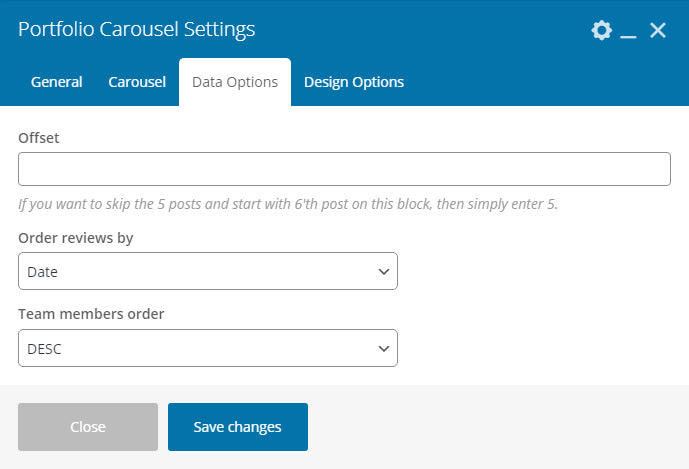
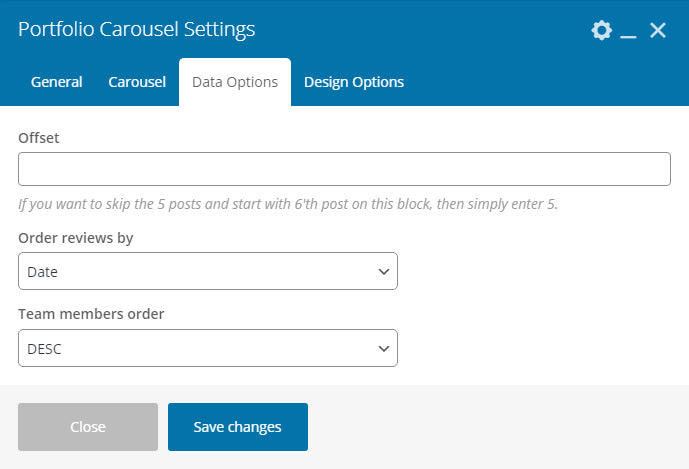
Portfollio Carousel - Data Options

- Offset - Number of post to displace or pass over. If you want to skip the 5 posts and start with 6’th post on this block, then simply enter 5.
- Order by - Sort retrieved posts by selected parameter.
- Order - Designates the ascending or descending order of the ‘Order by‘ parameter. Defaults is descending.
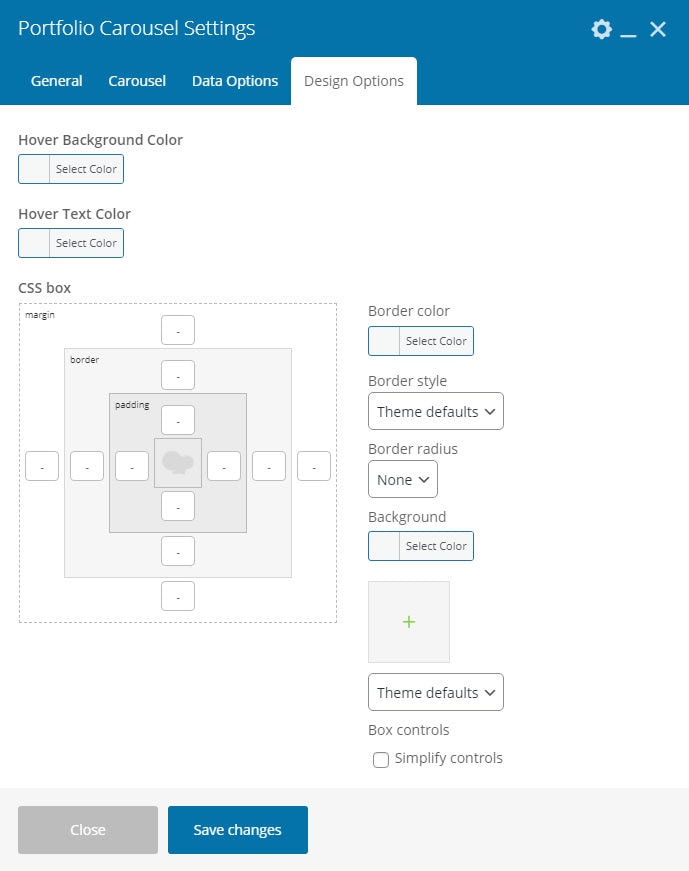
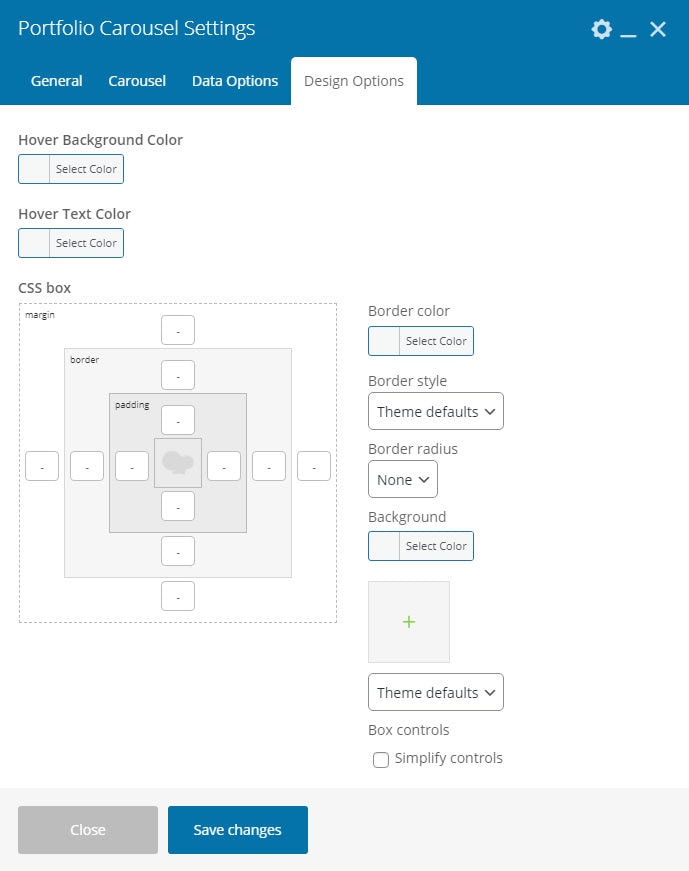
Portfollio Carousel - Design

- Hover Background Color - Portfollio item hover background color.
- Hover Text Color - Portfollio item hover test color.
- CSS box - Portfollio item block styles.